


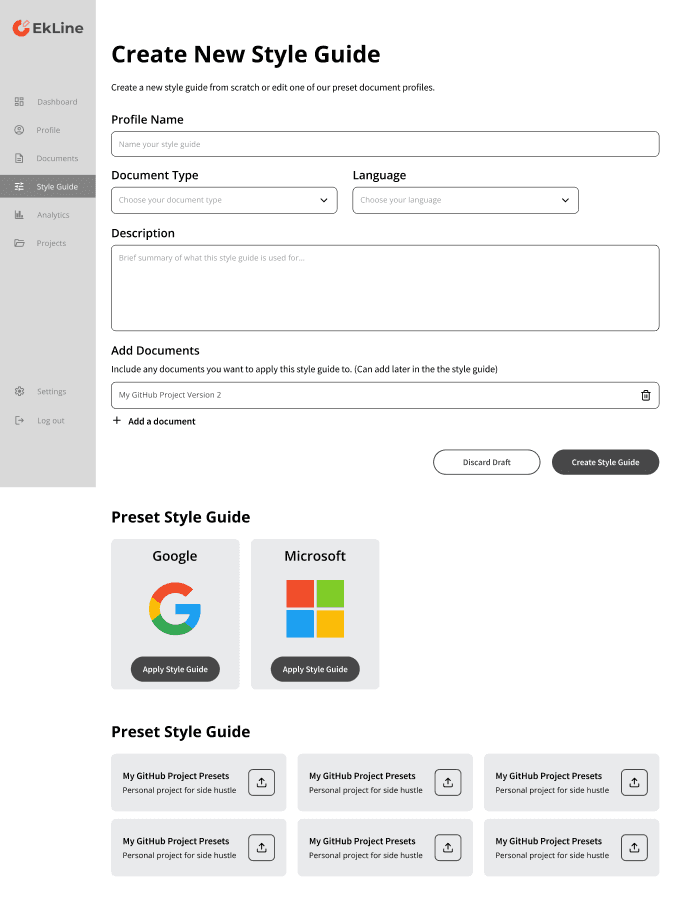
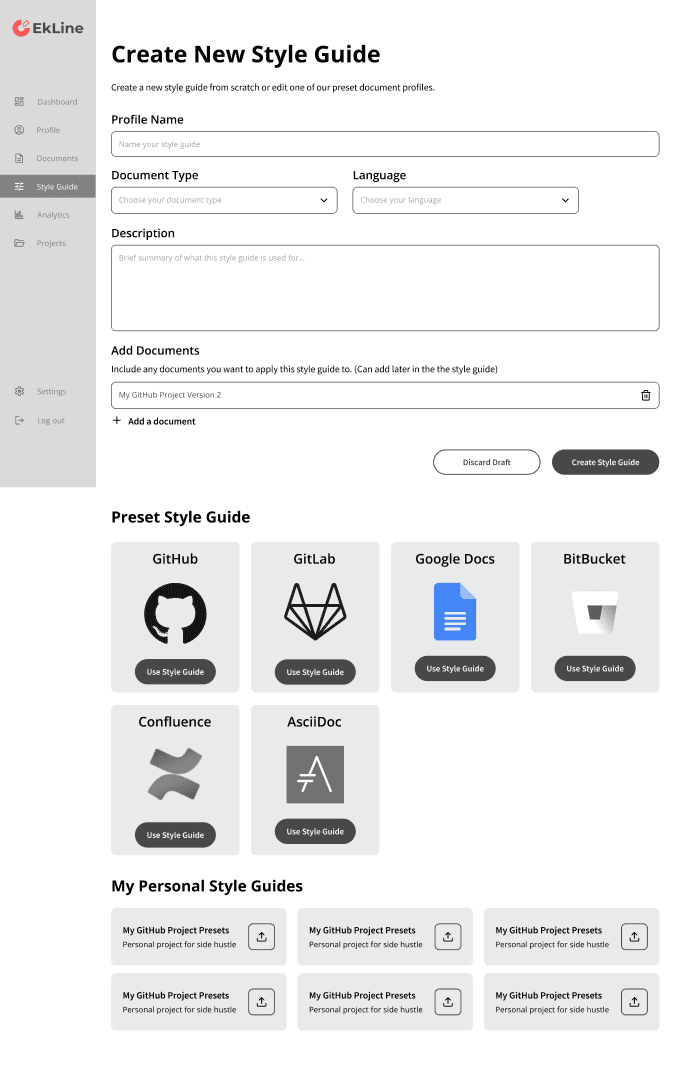
Style Guide Creation
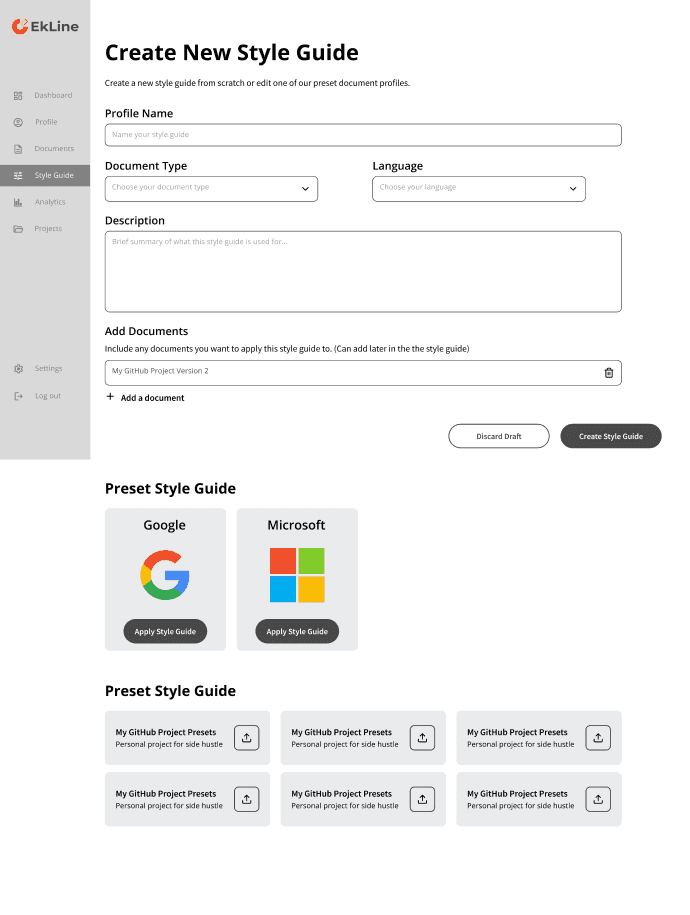
Focused on the user's goals, I designed a form format that’s familiar to the user and mimics typical document creation with the addition of specific setups for our AI style guides, such as the options of Google and Windows presets to help users start their style guides.
Iteration #2
Iterations +
Iteration #1




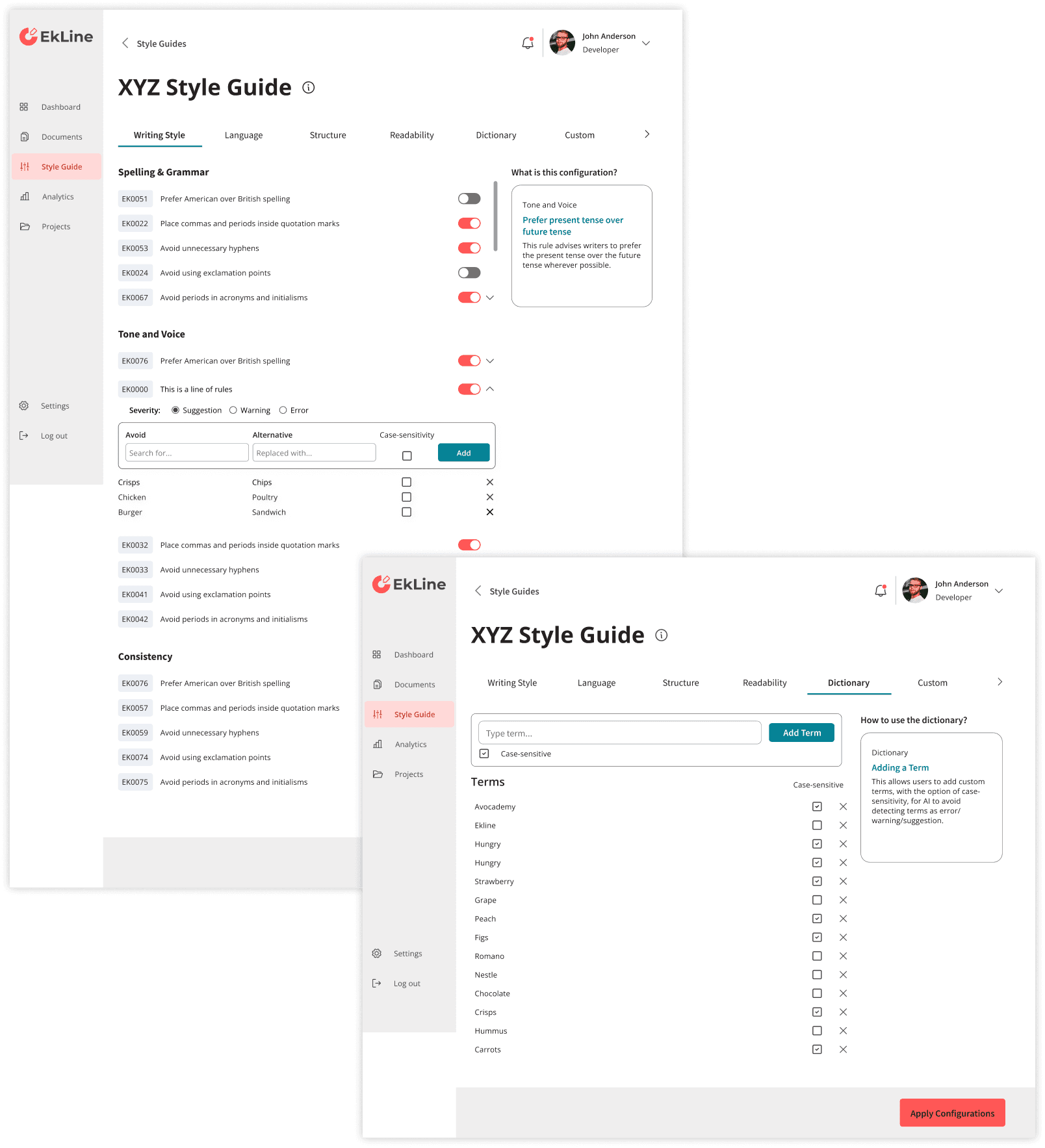
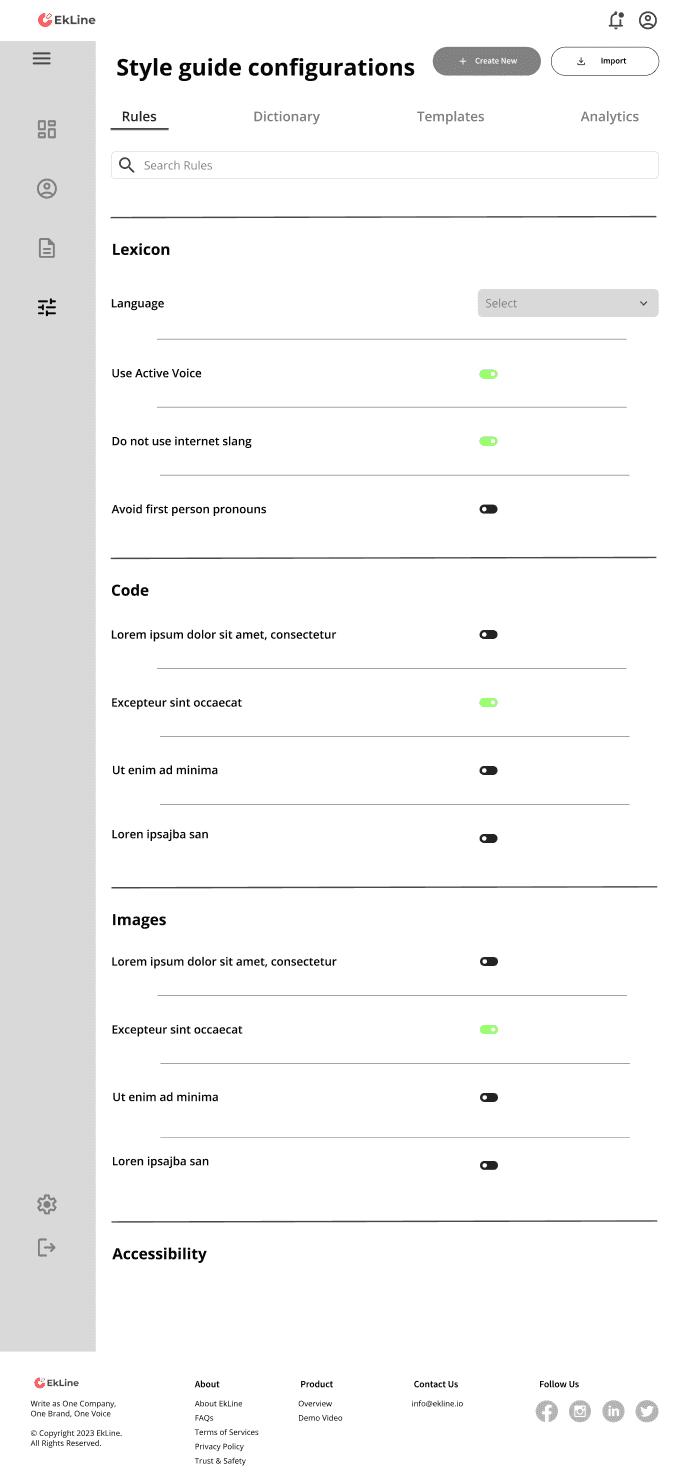
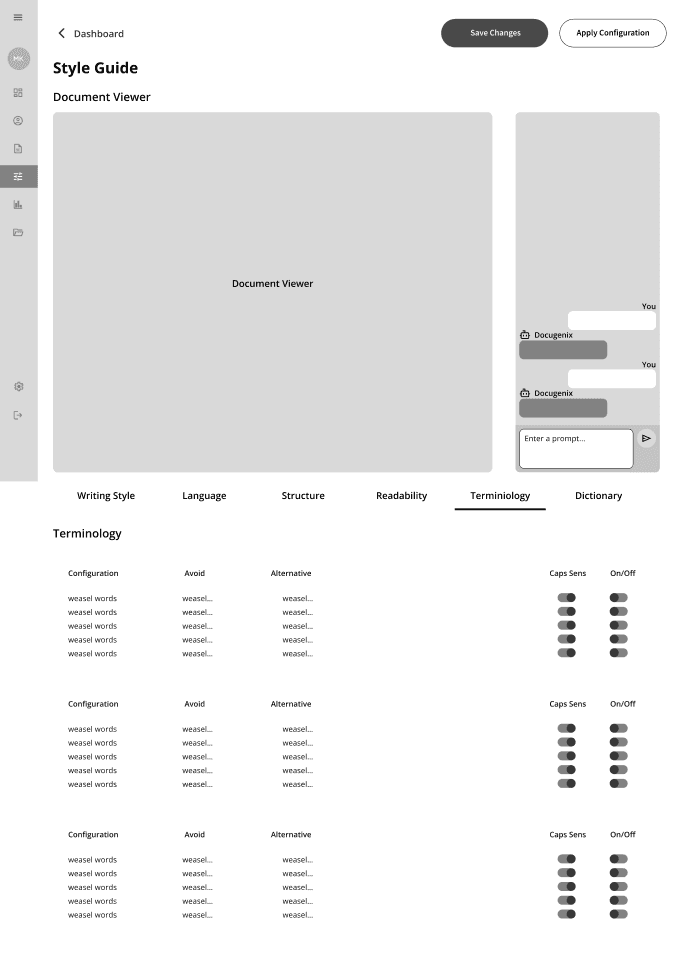
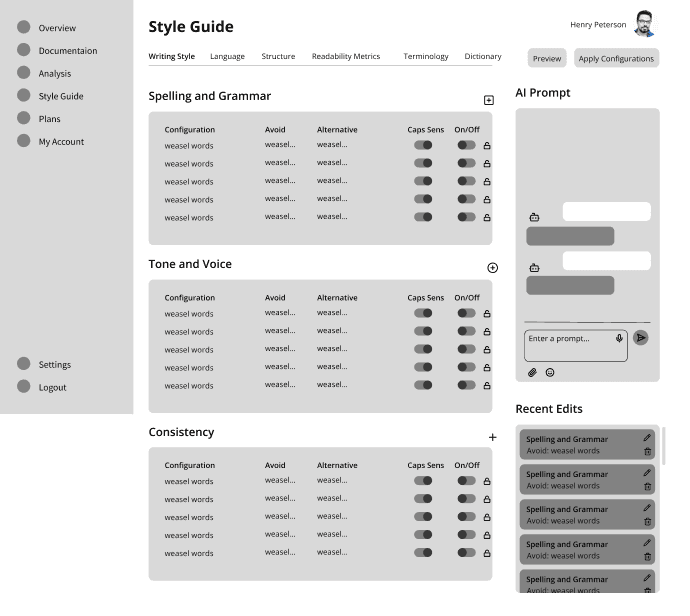
Style Guide Configuration
Initially, we misunderstood the AI’s capabilities, assuming it could assist with style guide configurations and provide sample configurations. The client clarified that these features were not feasible, which allowed us to focus solely on designing for the many features in the style guide configurations.
Iteration #2
Iterations +
Iteration #1



PROBLEM RESOLUTION
Information Architecture
Visual Communication
Solution:
Incorporated diagrams and icons and reorganized the content to communicate information more effectively at a glance.
The information architecture wasn’t clearly communicating the content, making it hard for users to navigate.
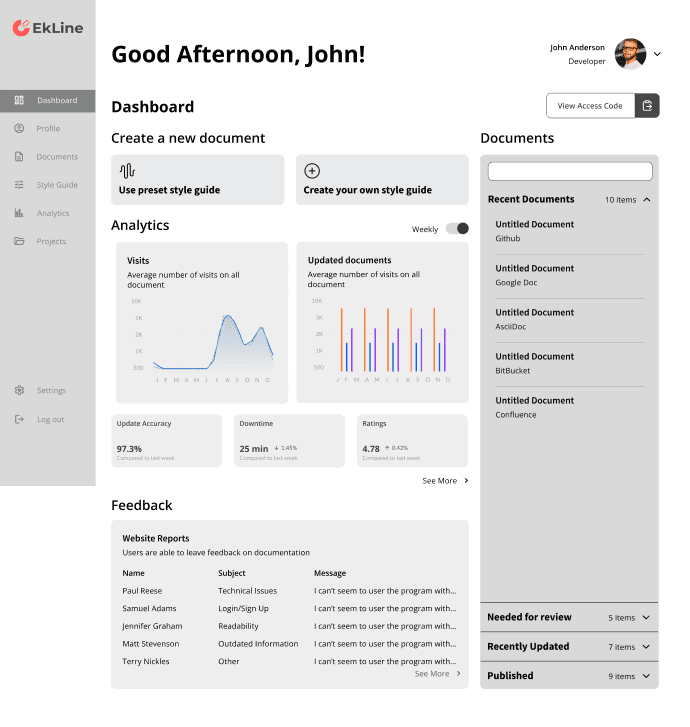
I noticed the heavy reliance on text made it tough for users to quickly grasp key ideas.



In the future, I’d work on making the app more intuitive by enhancing the existing design and adding tutorials to help both new and experienced users navigate it with ease. Refining the dashboard components would create a more consistent and flexible experience, bringing features like the integrations section to all dashboards and introducing customization options that give users greater control. Taking time to prototype and test would also allow for fine-tuning based on user feedback, ensuring the design continues to evolve and meet user needs seamlessly.
Project Improvements


HOW MIGHT WE DESIGN A SIMPLE INTERFACE FOR BUSINESSES TO CREATE STYLE GUIDES TO MAINTAIN BRAND VOICE?
EkLine
AI-ASSISTED DOCUMENTATION
IDEATION
DESIGN
DEVELOPER HANDOFF
REFLECTIONS

EkLine is a copilot for Documentation. For teams battling inconsistent and outdated documentation, EkLine provides an AI-assisted platform that streamlines document creation, review, and maintenance, ensuring brand-aligned, up-to-date content with ease.

Bio
Jonathan McGrath
Goal
Painpoints
Their goal is to have a scalable, efficient system where AI ensures all documentation adheres to the company’s evolving style and tone, improving quality control and reducing manual effort.
Target Audience
Documentation Standards Manager / Head of Content Strategy
Ensure real-time guidance for writers to align with brand voice
Simplify the process of defining and updating the company’s style guide
Boost content quality, reduce rework
Difficulty maintaining tone and style across teams
Time-consuming checks for style consistency
Difficulty creating adaptable, consistent guidelines




USER STORY
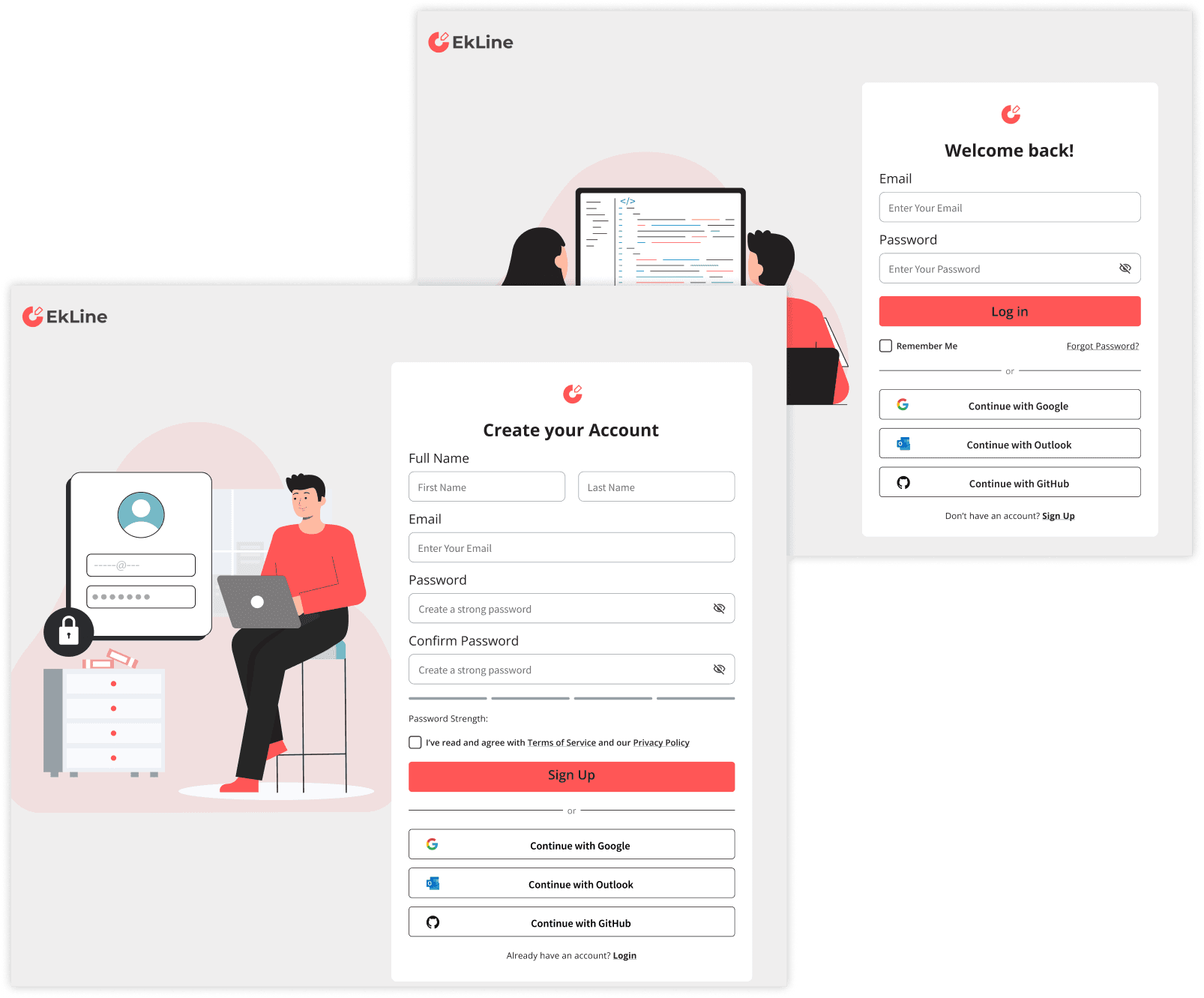
As a user, I want to create an account so I can log in.
As a user, I want to access my dashboard so I can view my documents and style guides.
As a user, I want to be able to create a style guide.
As a user I want to configure the style guide that is used for my Documentation.

LOW-FI SKETCH
MID-FI WIREFRAMES
UI ITERATIONS
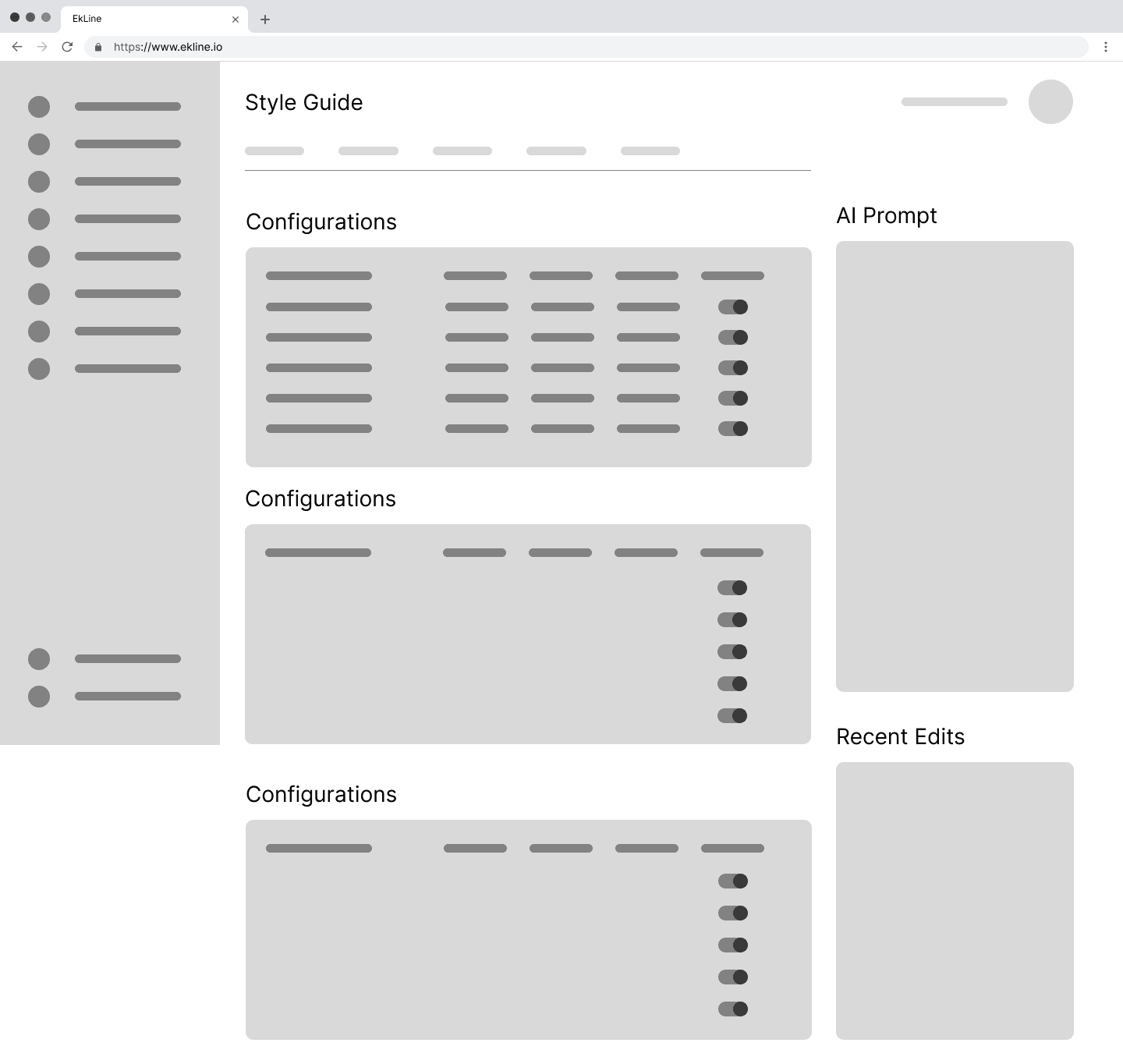
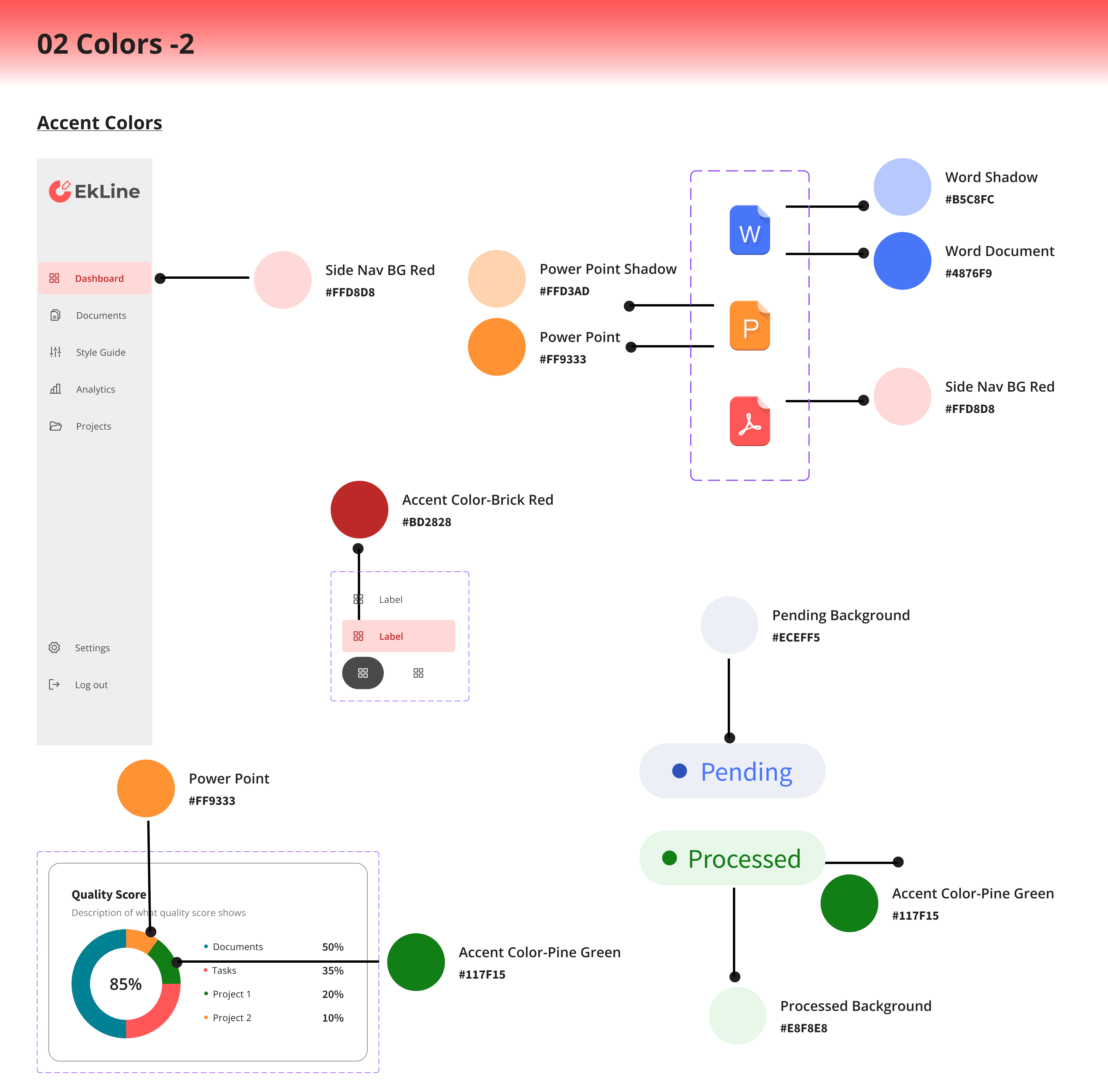
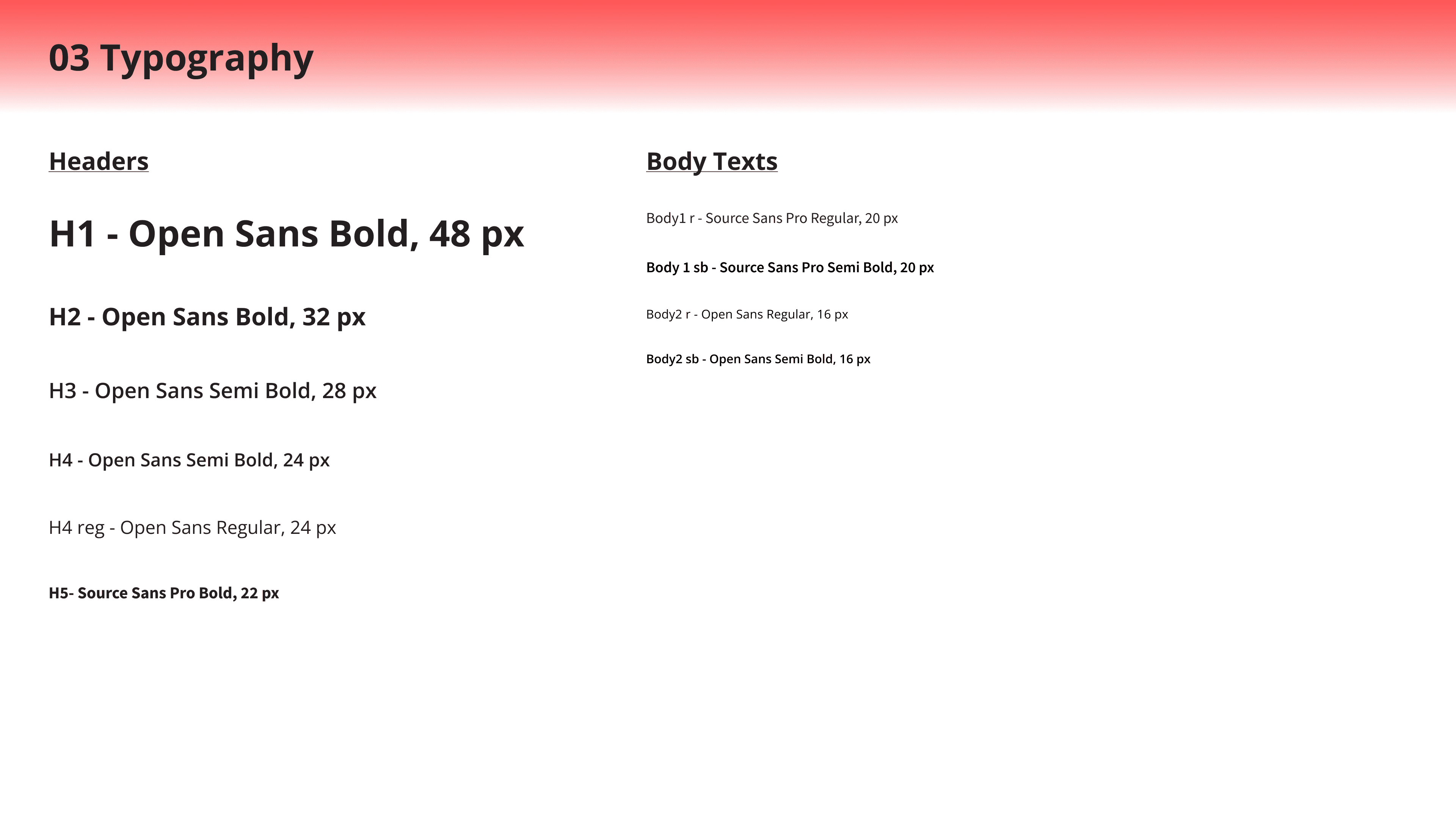
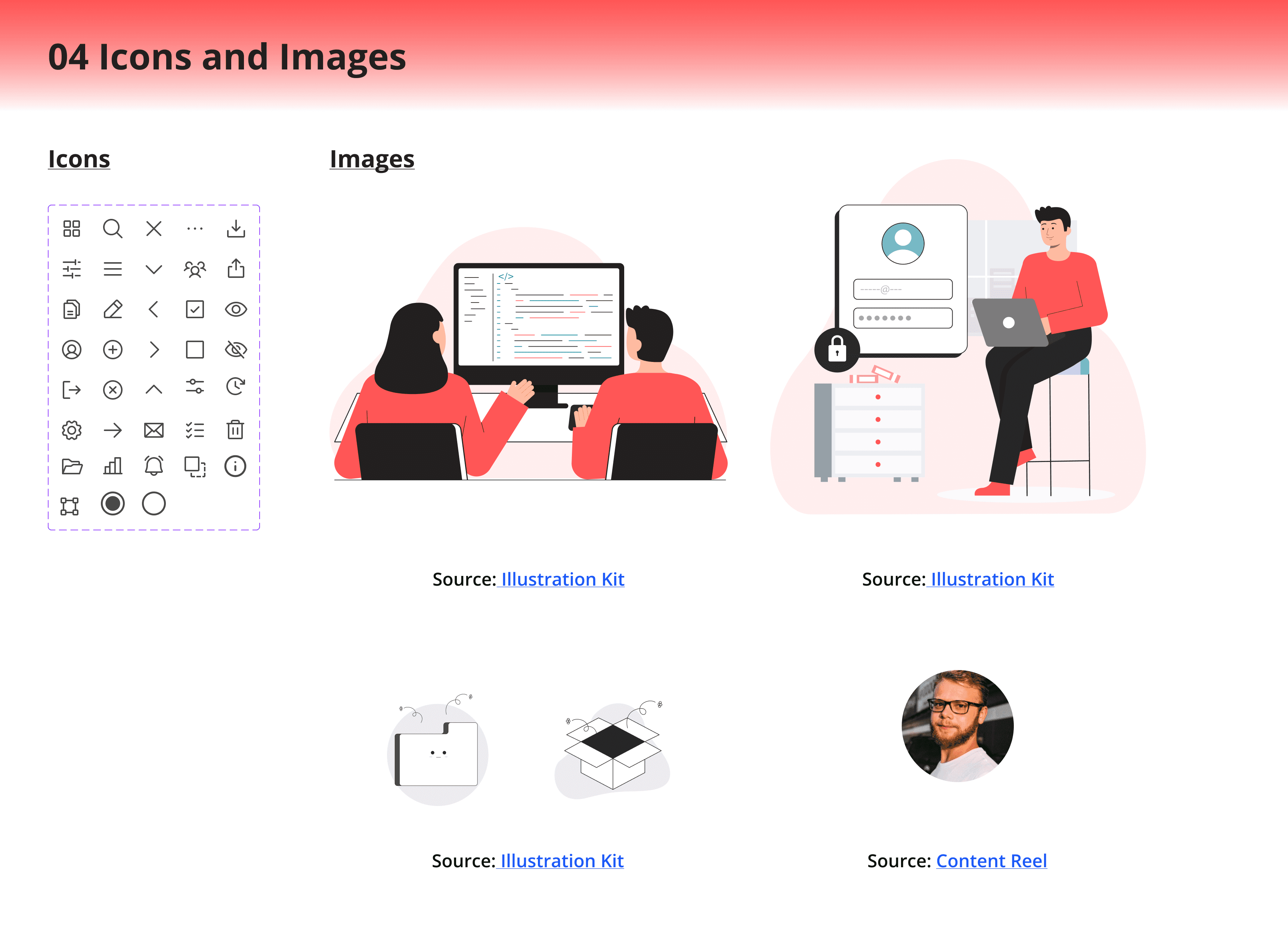
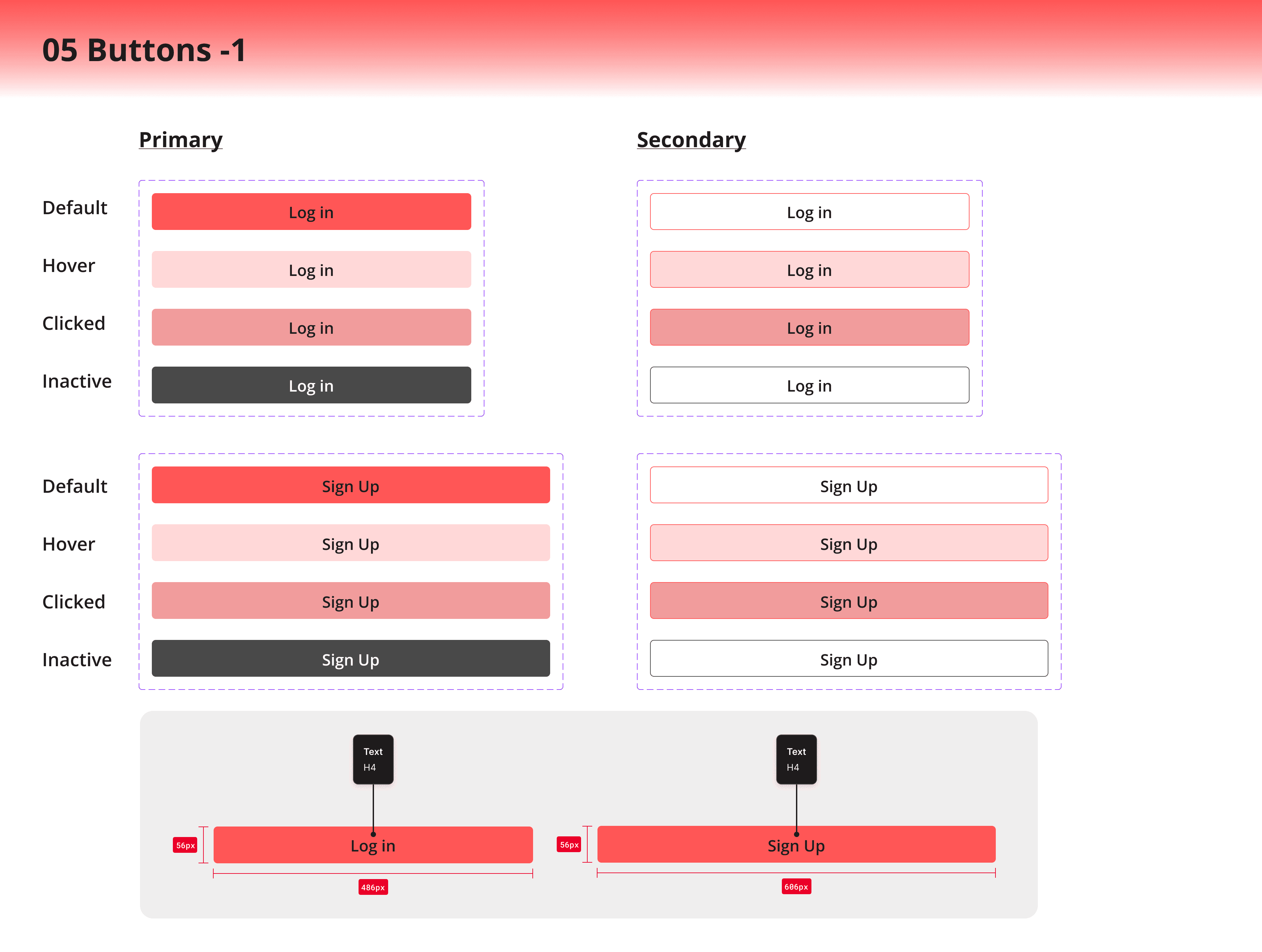
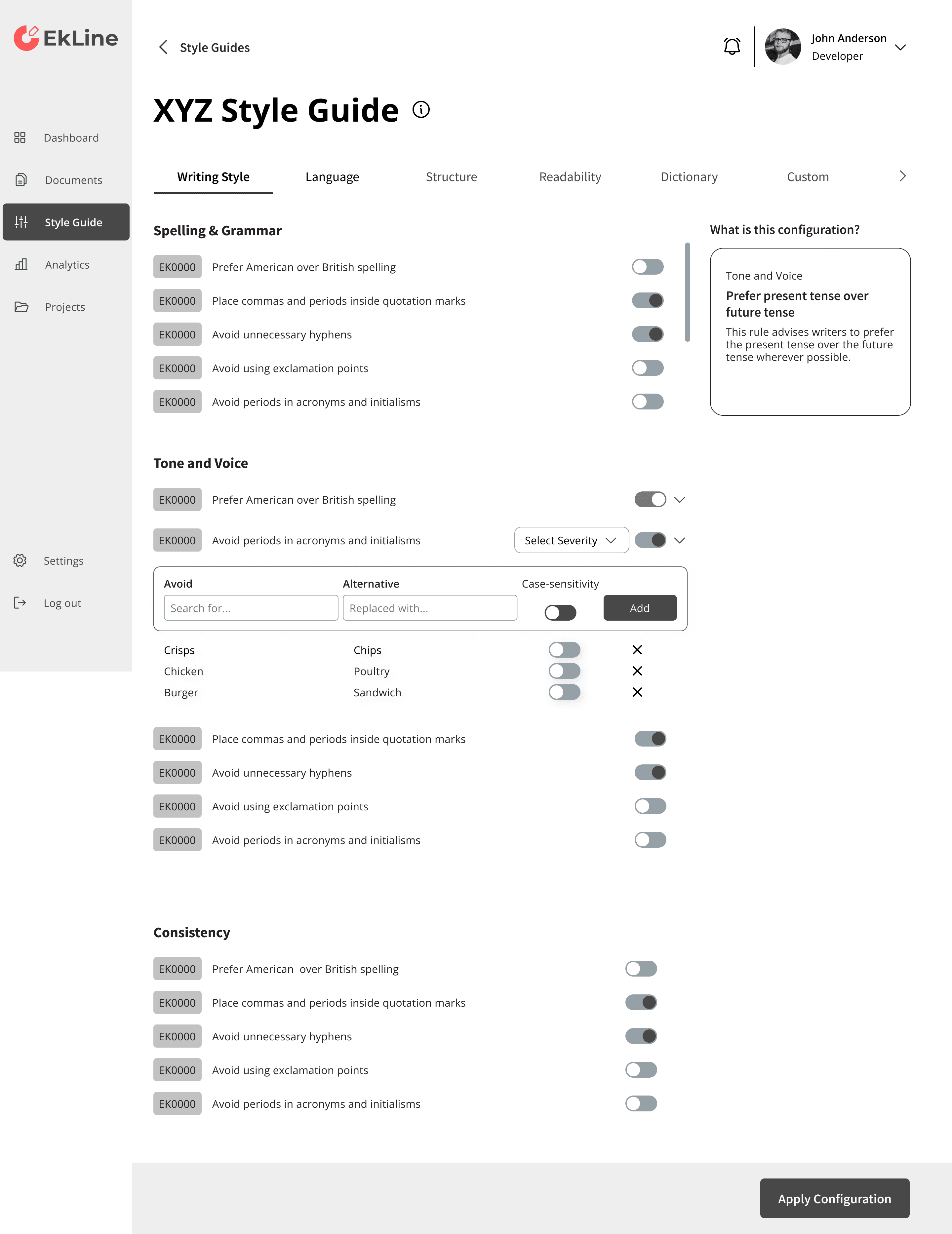
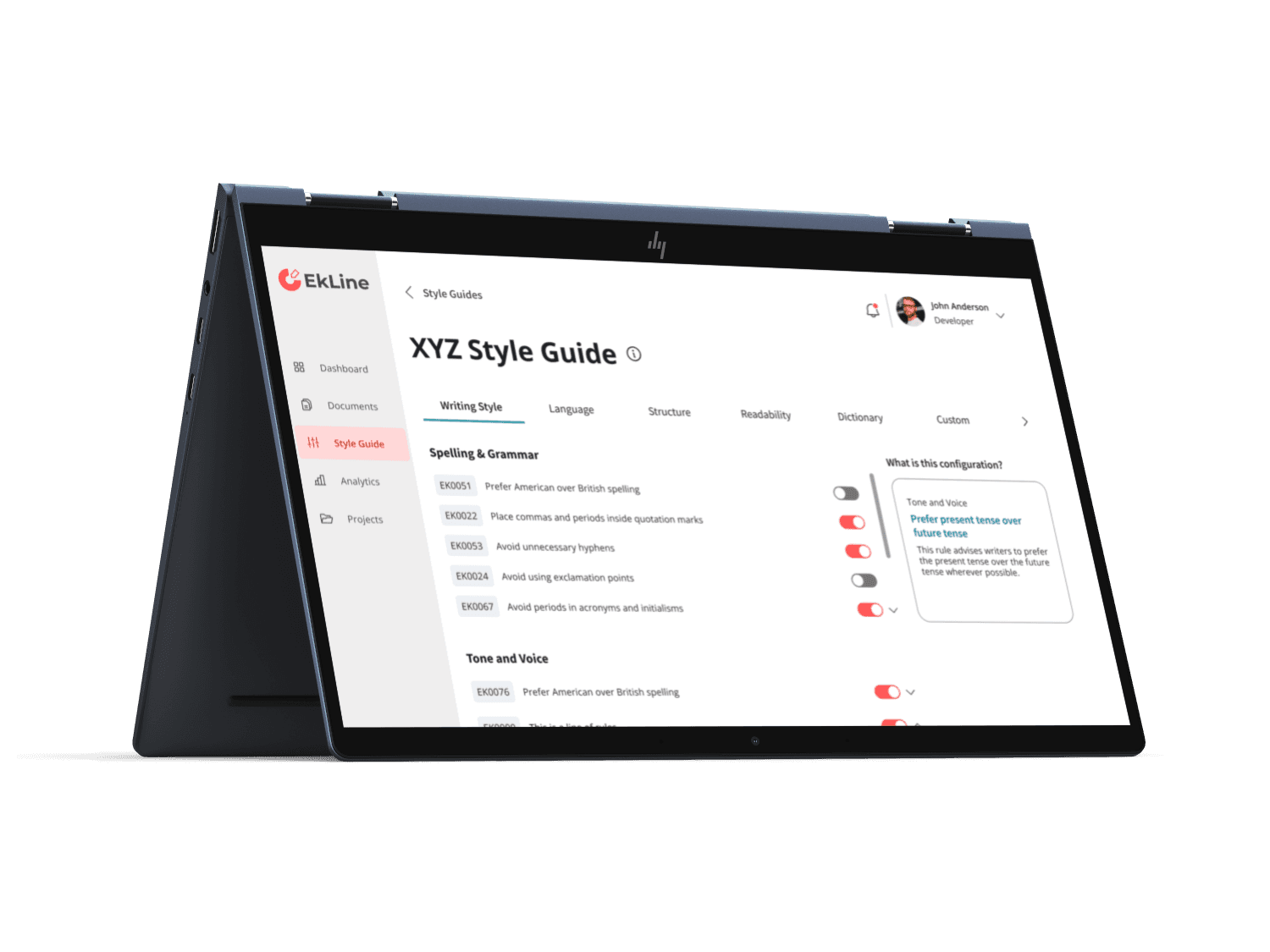
STYLE GUIDE
HI-FI DESIGNS
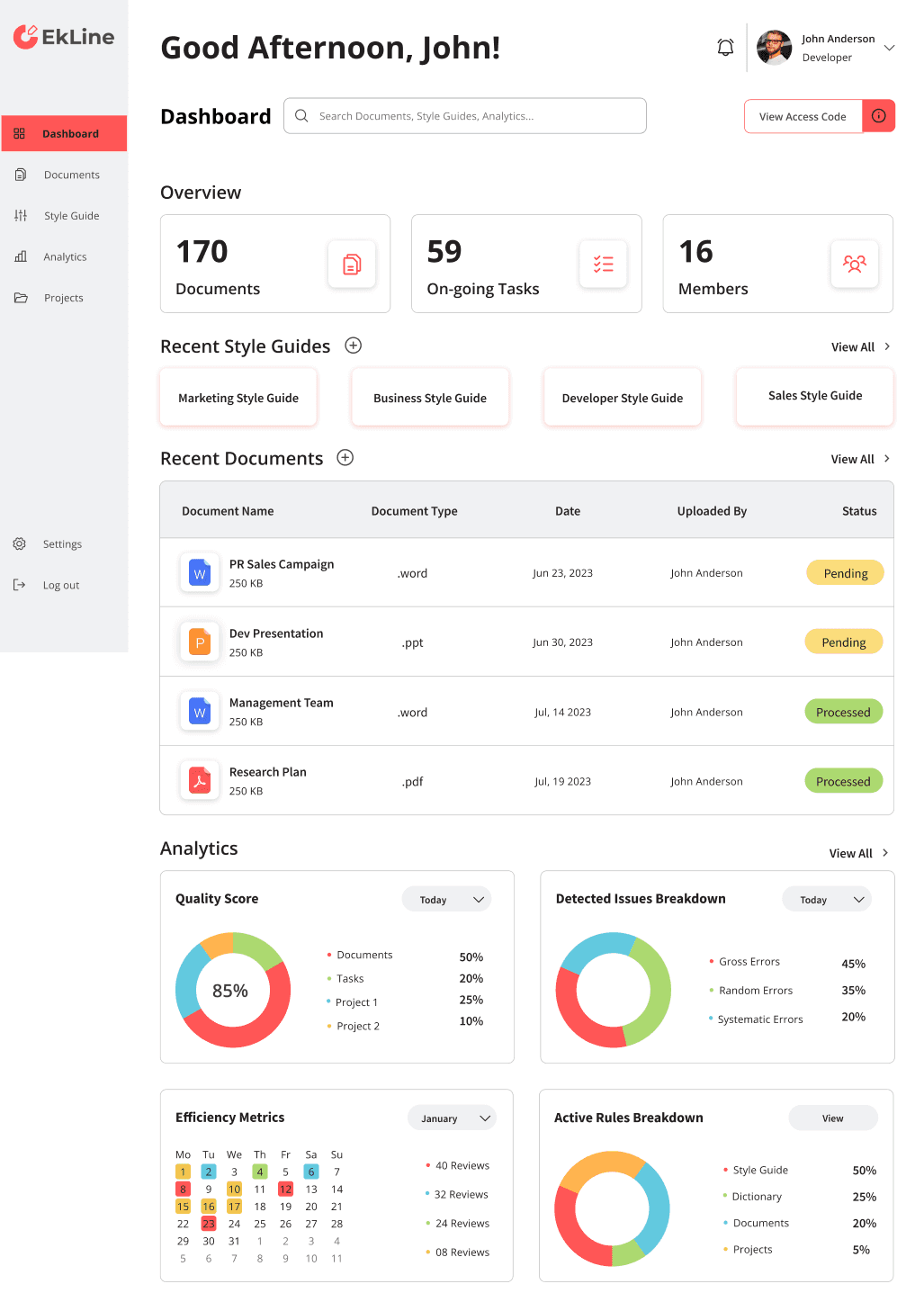
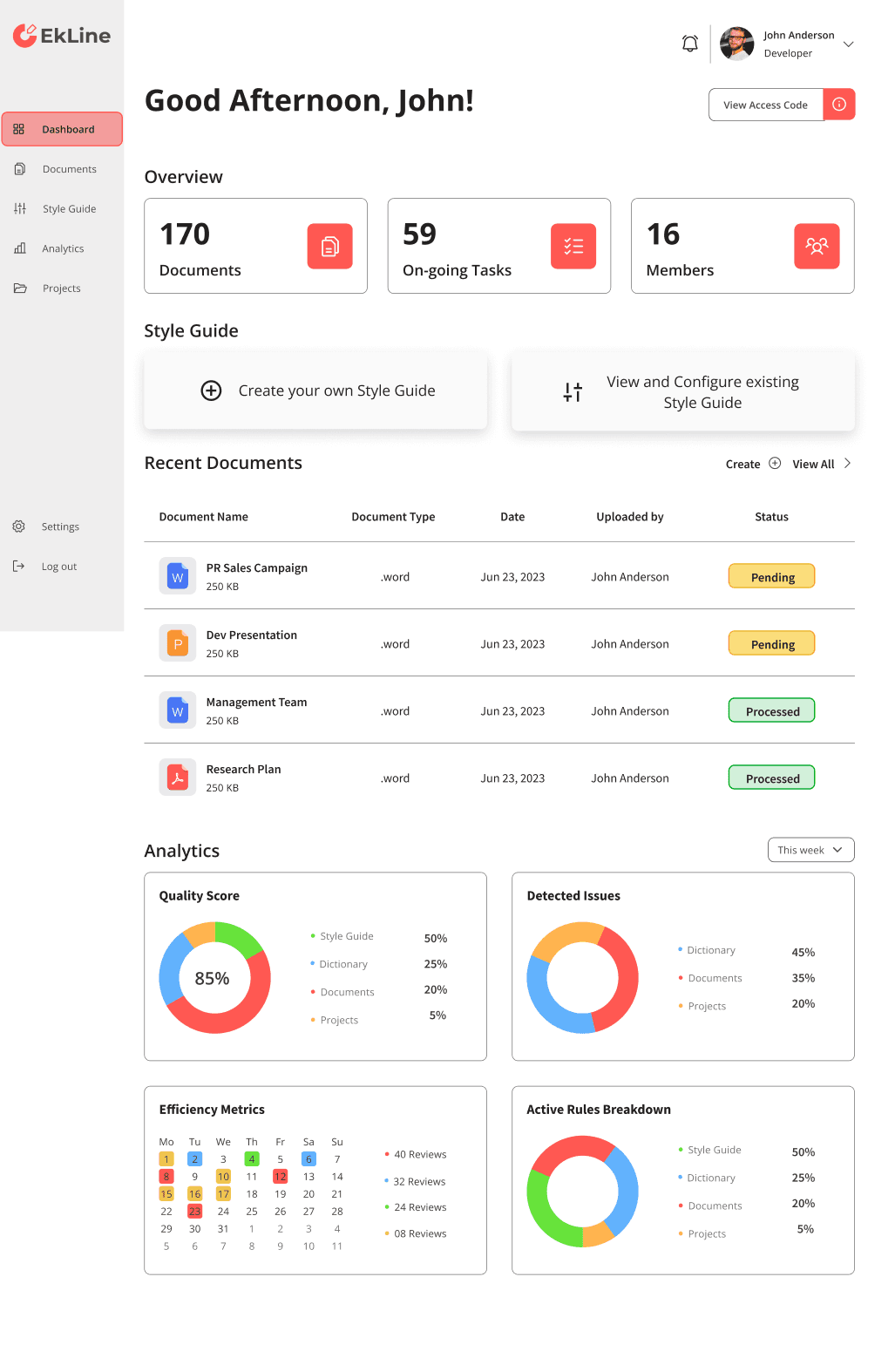
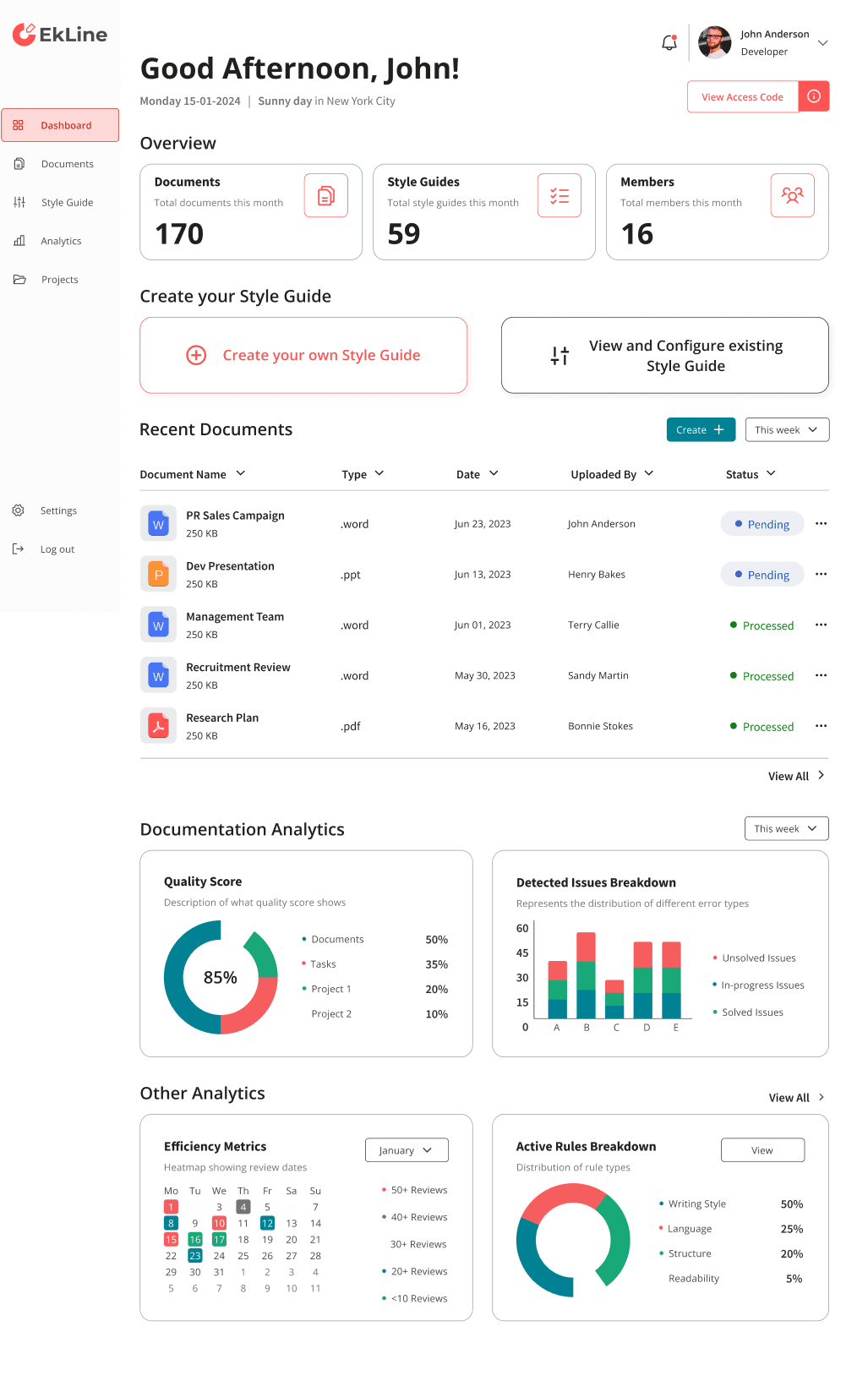
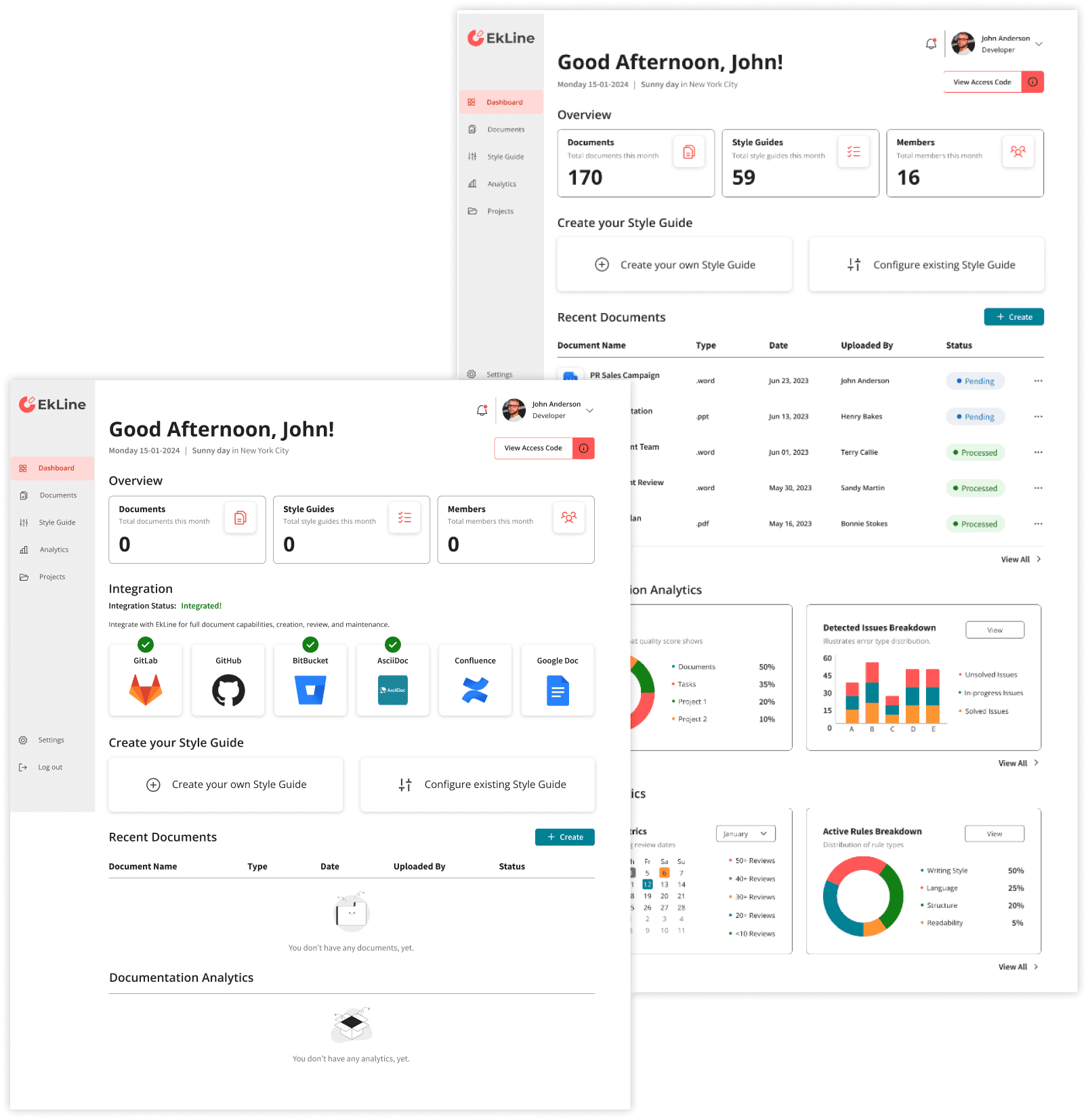
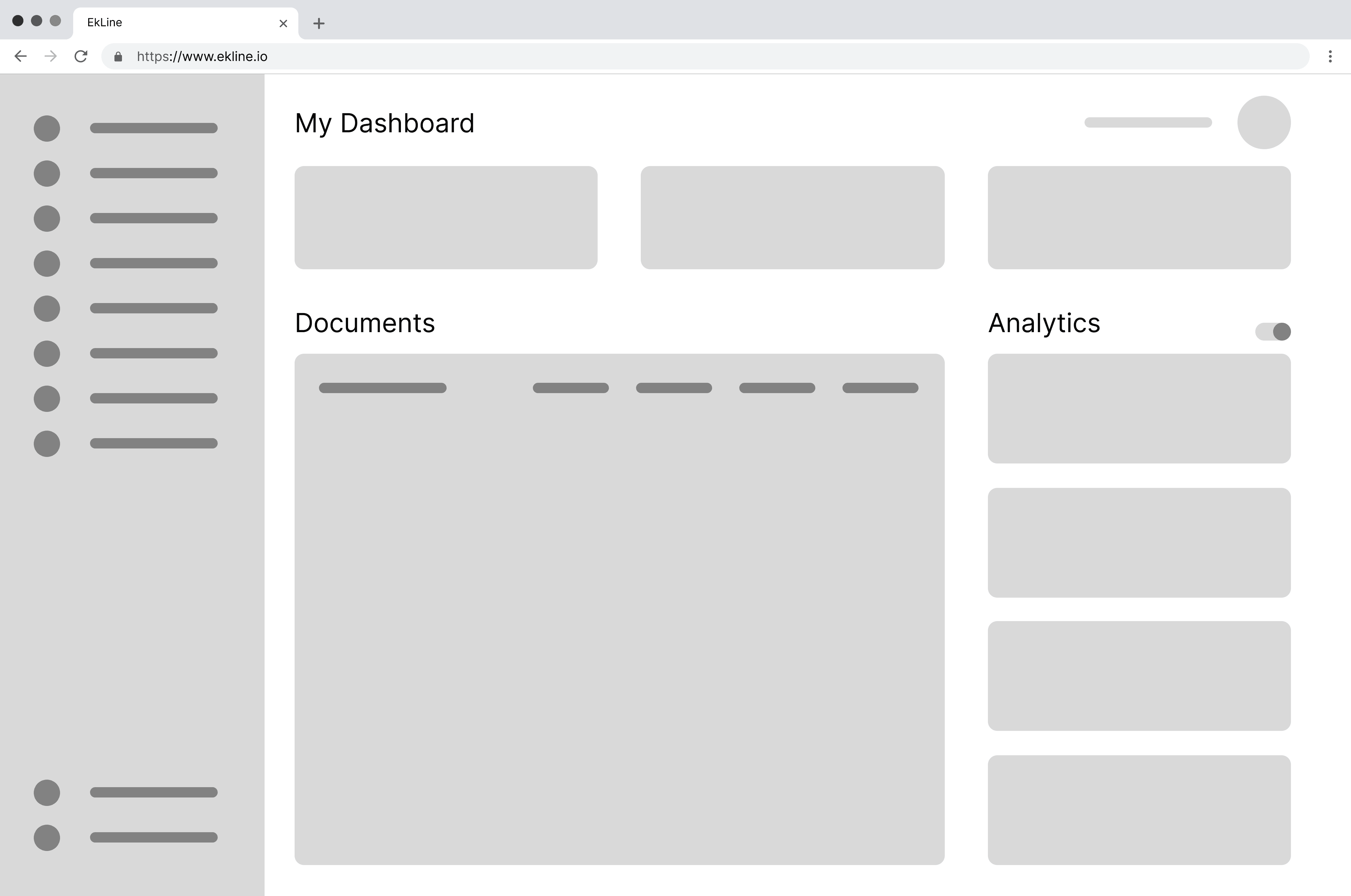
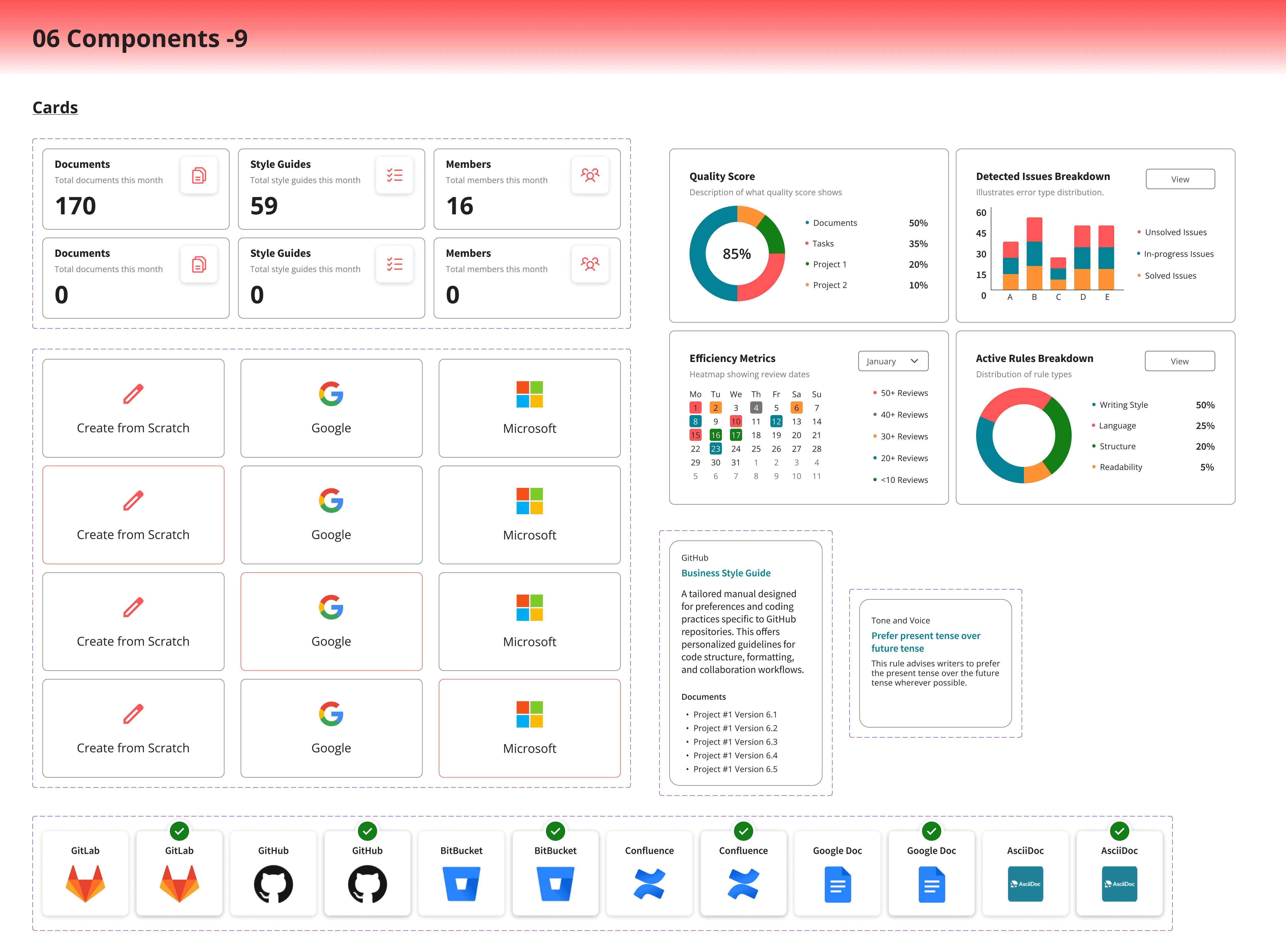
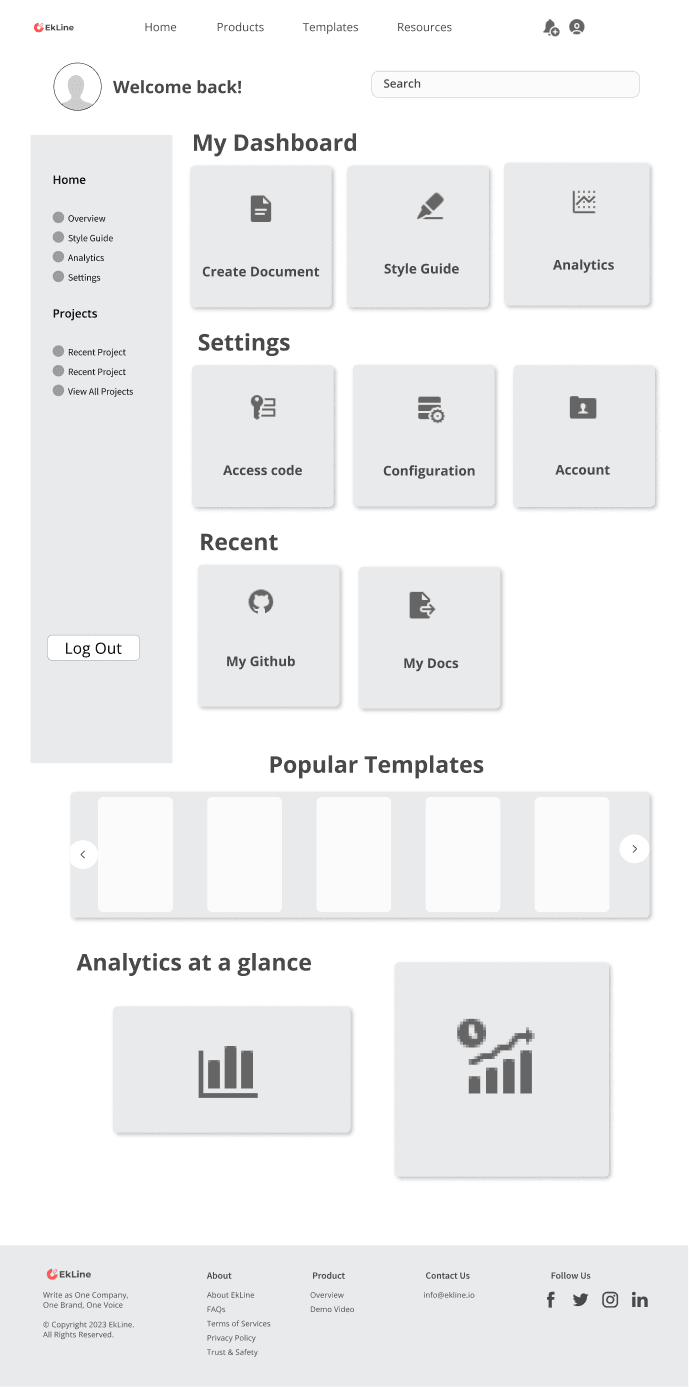
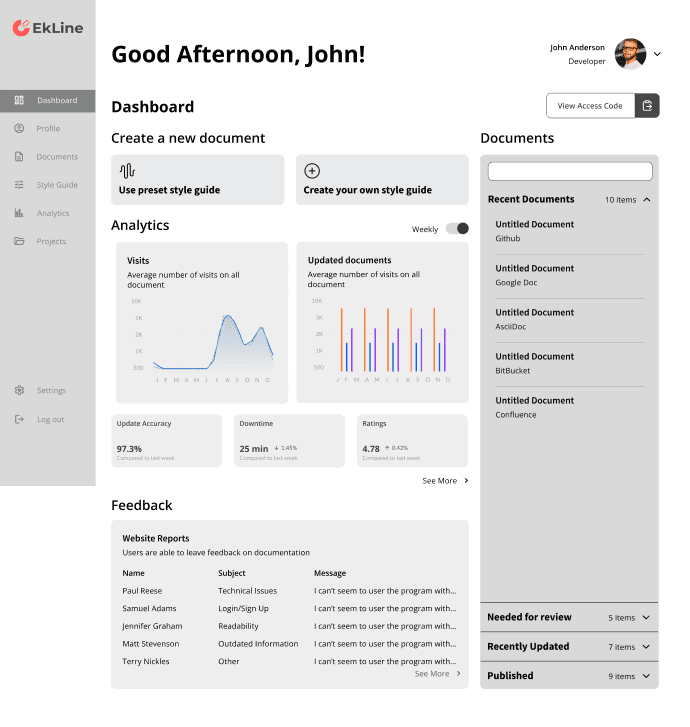
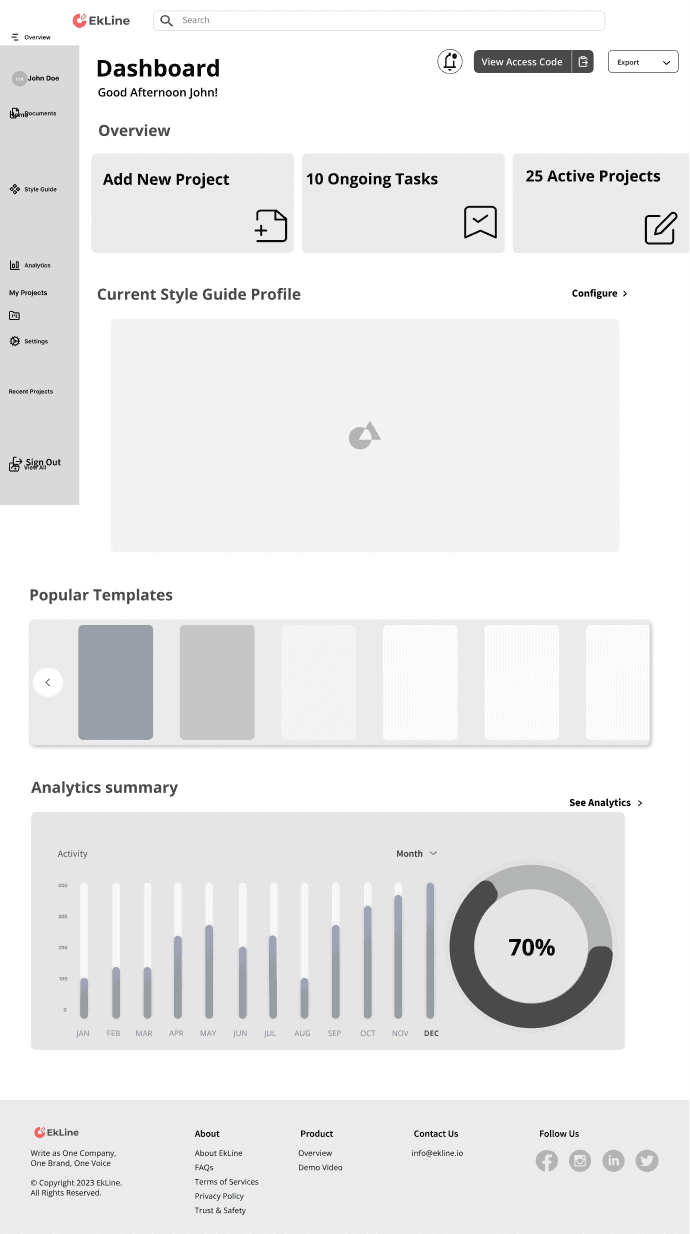
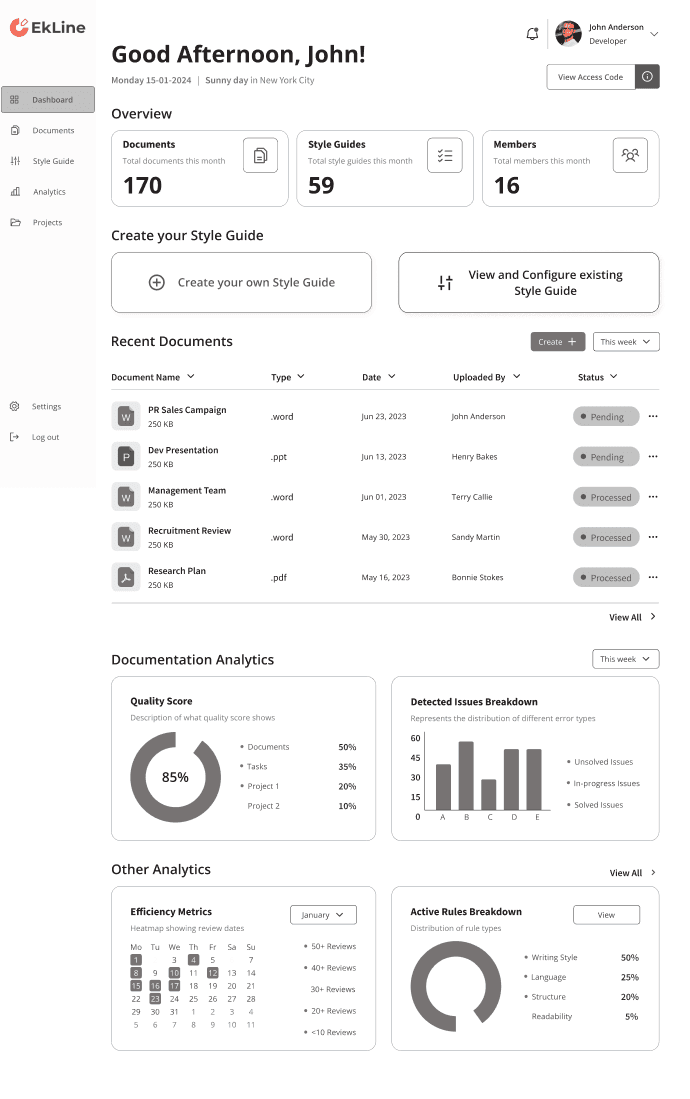
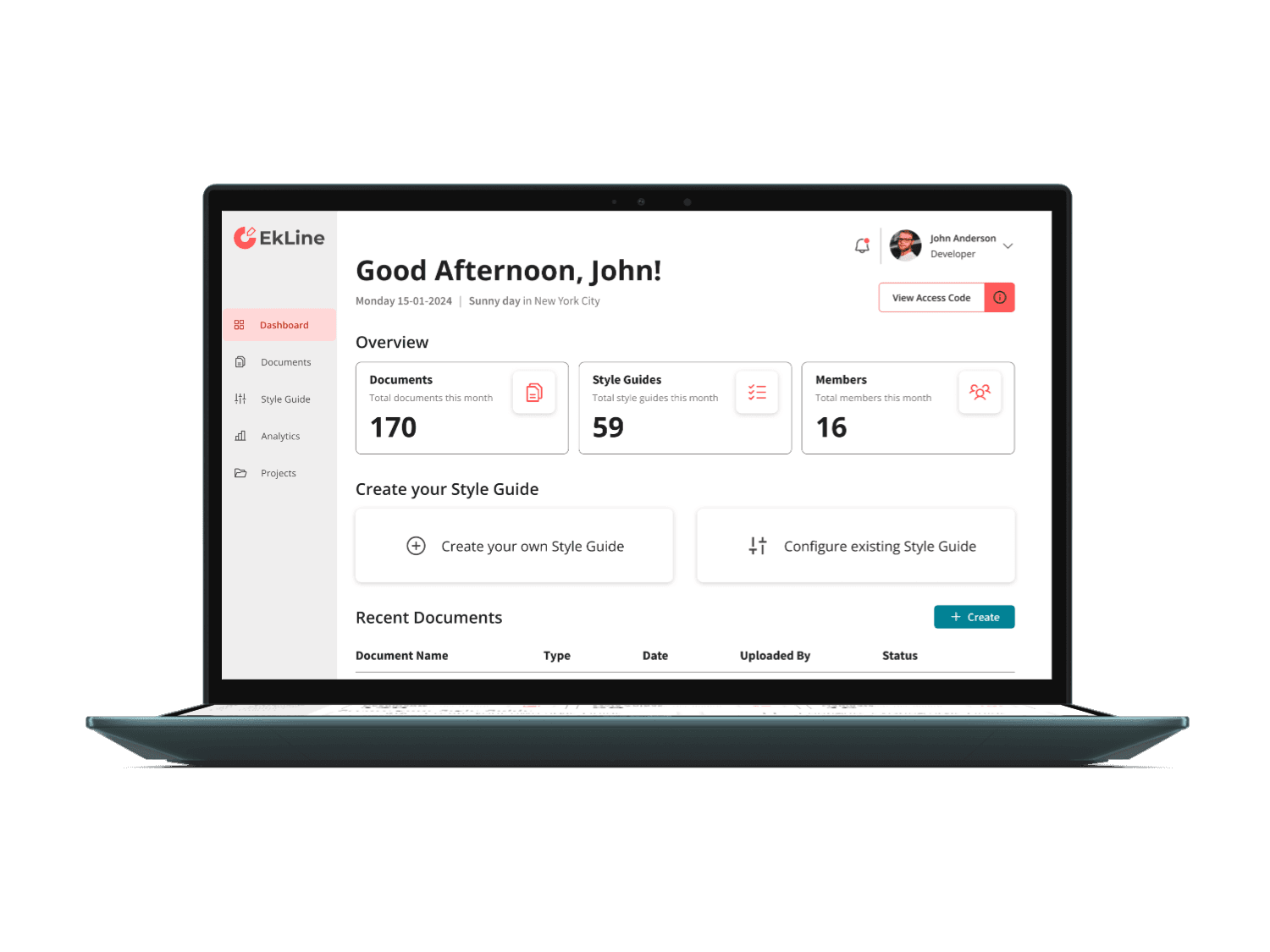
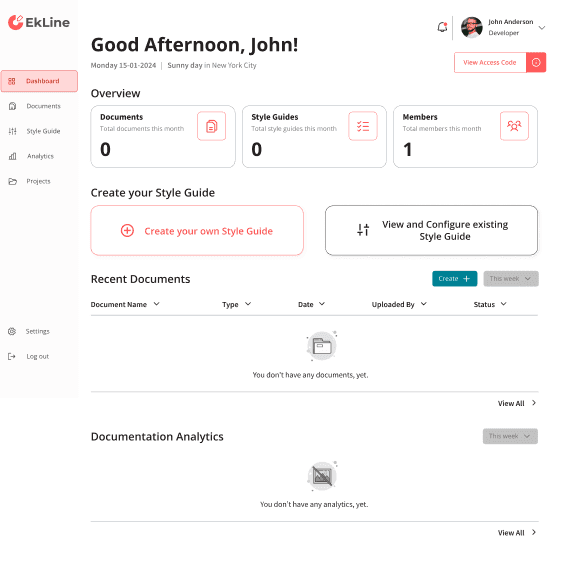
Dashboard
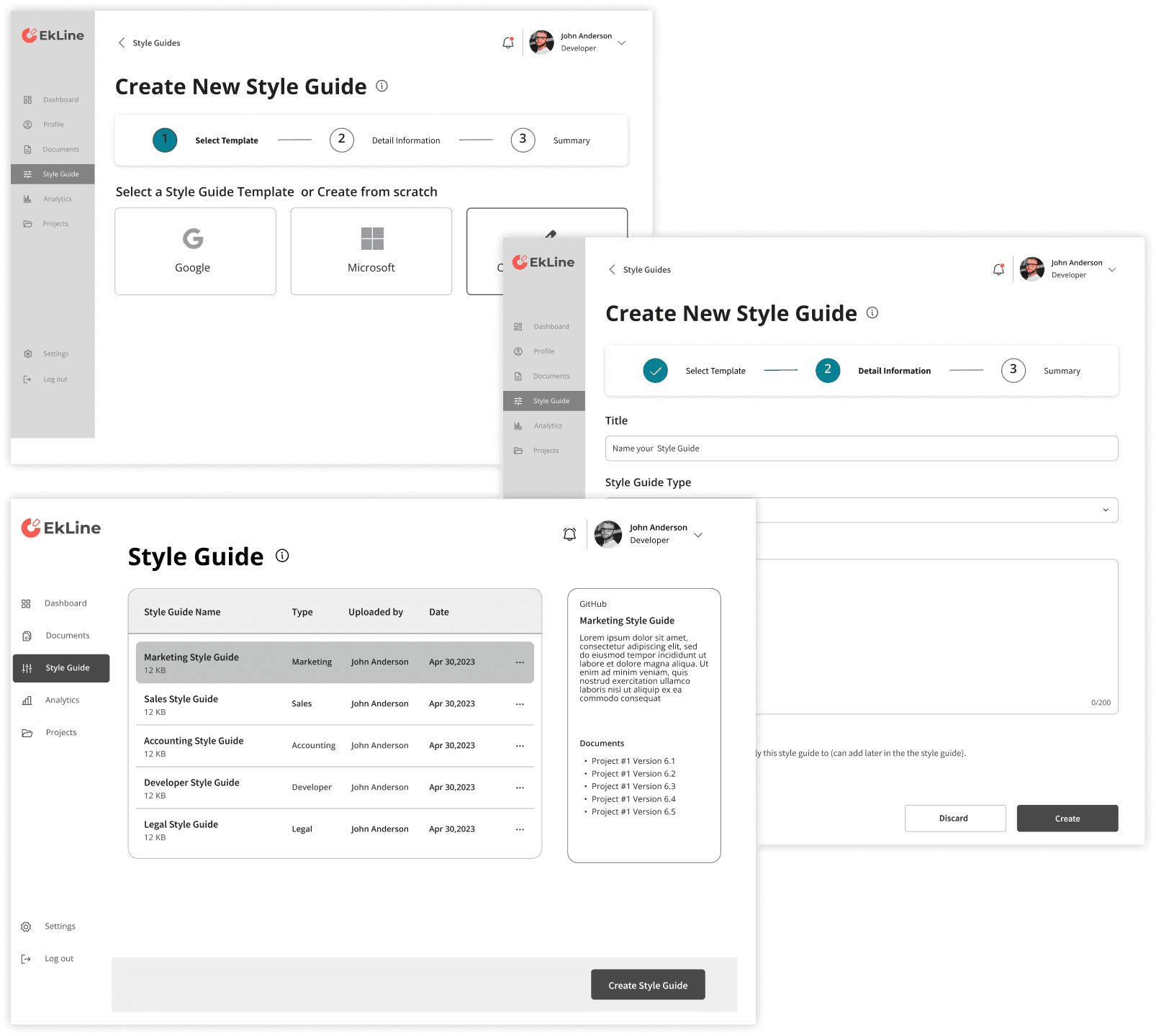
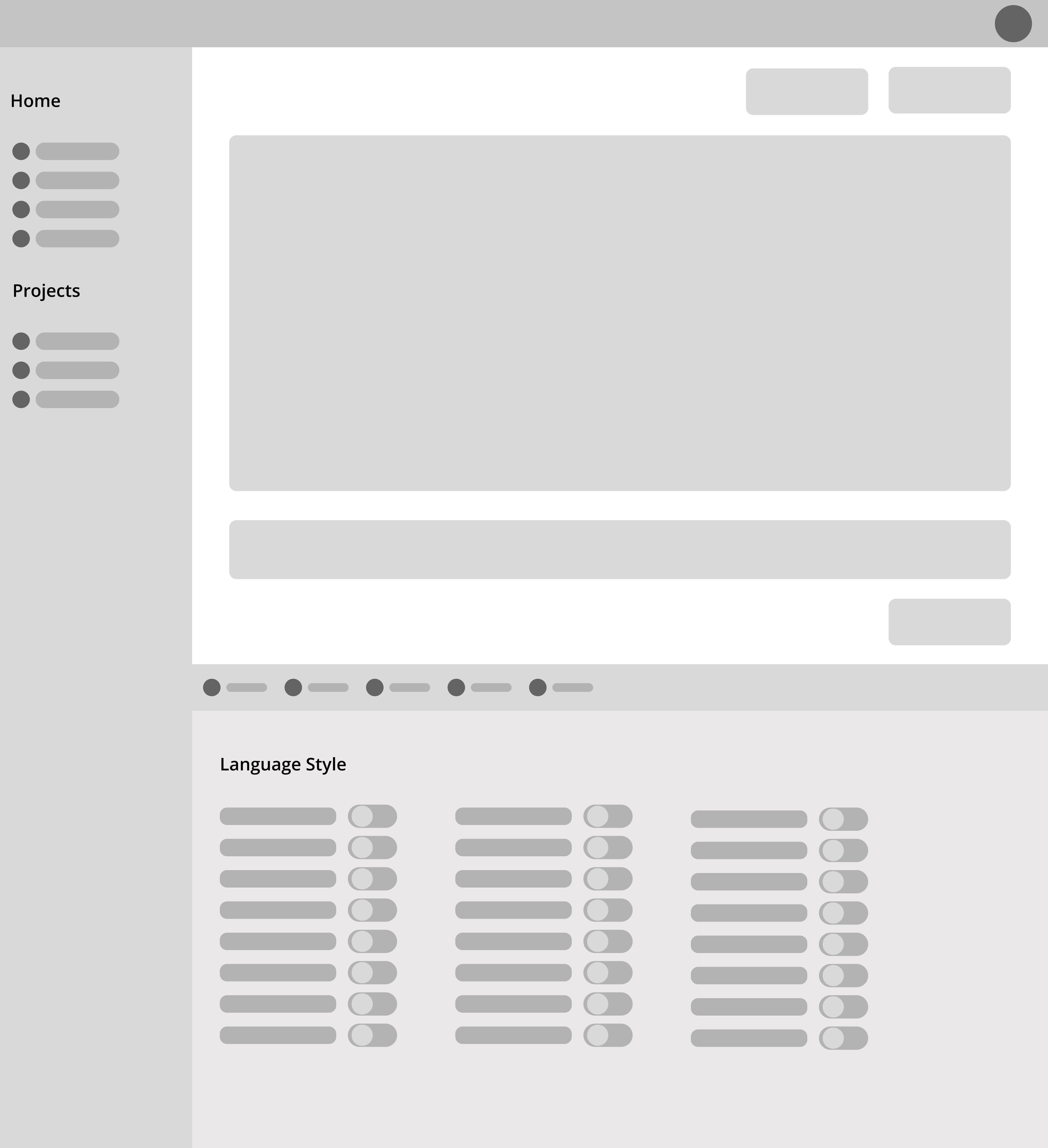
Style Guide Creation
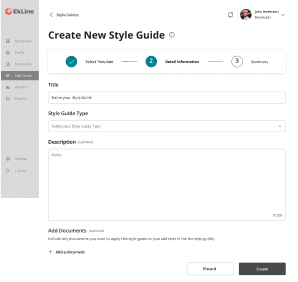
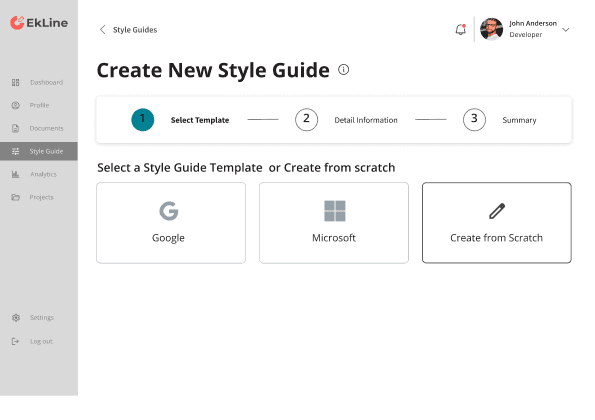
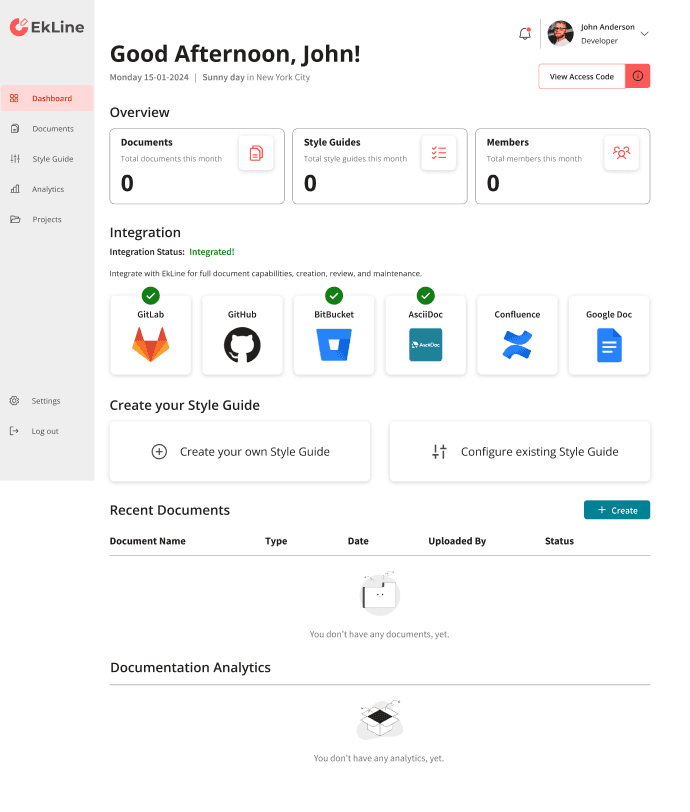
I wanted to improve the experience for first-time users and emphasize the importance of integration by designing a step-by-step process.
Connecting Flows
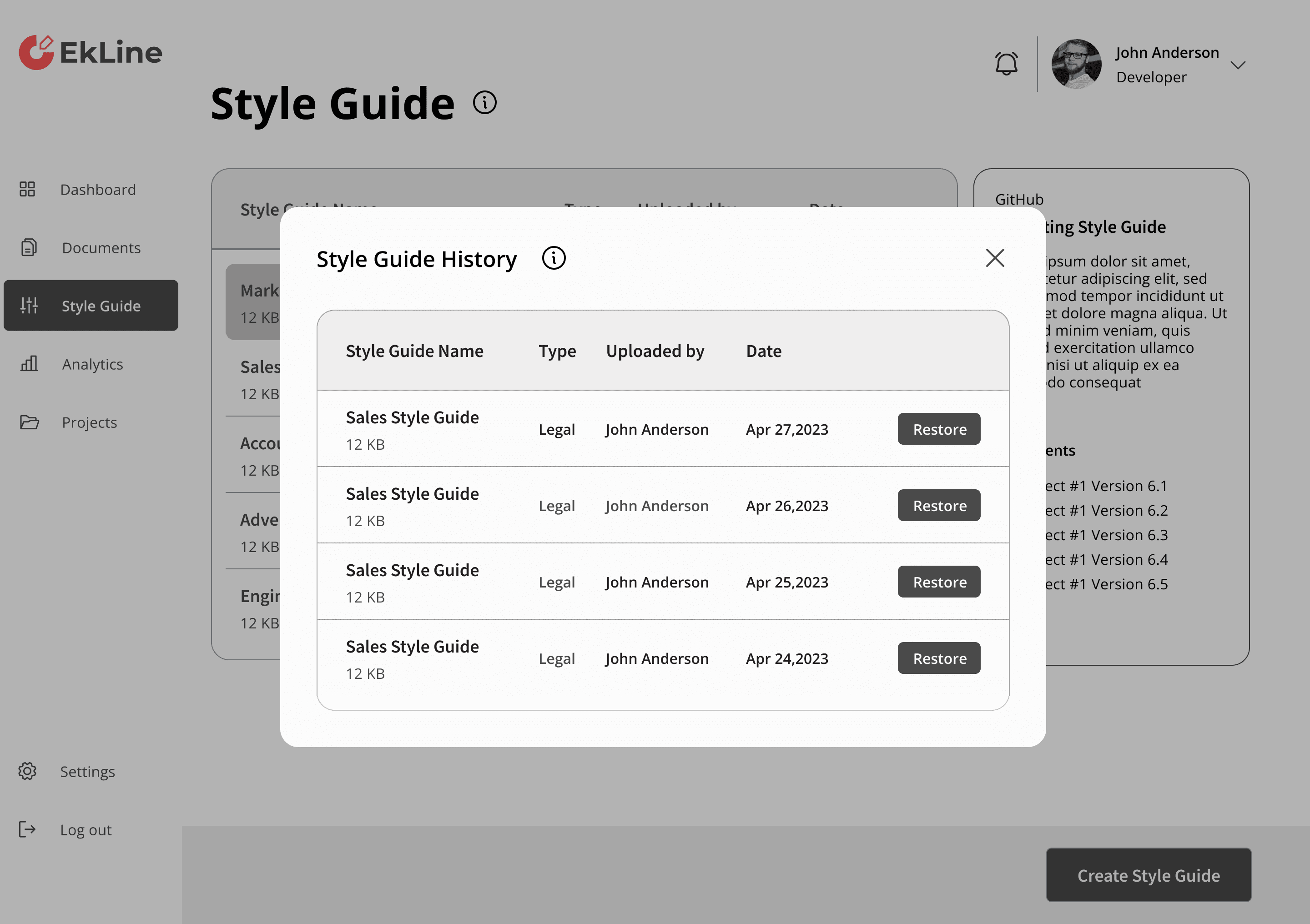
We identified the need to bridge the gap between User flow 2 to user flow 3&4 where users can easily access their style guide and view previous changes.
Before
After




Before
After
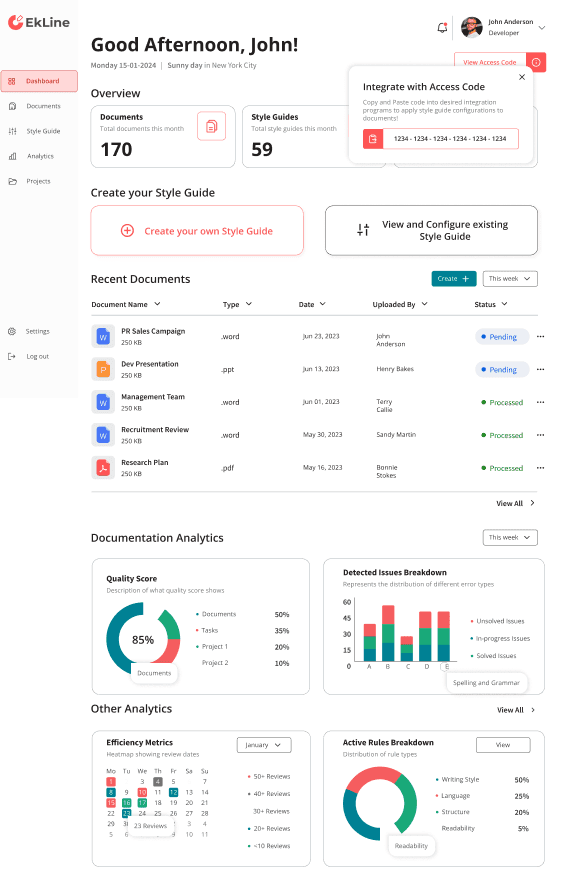
According to our UX research team and discussing with our clients, I decided to include the ability to see the analytics of the business and how well the product has performed.
My team and I each developed several UI iterations and used a voting system to select the top three designs. We presented these to the client for feedback and, based on their input, allowed us to refine and finalize the UI design for the entire product.
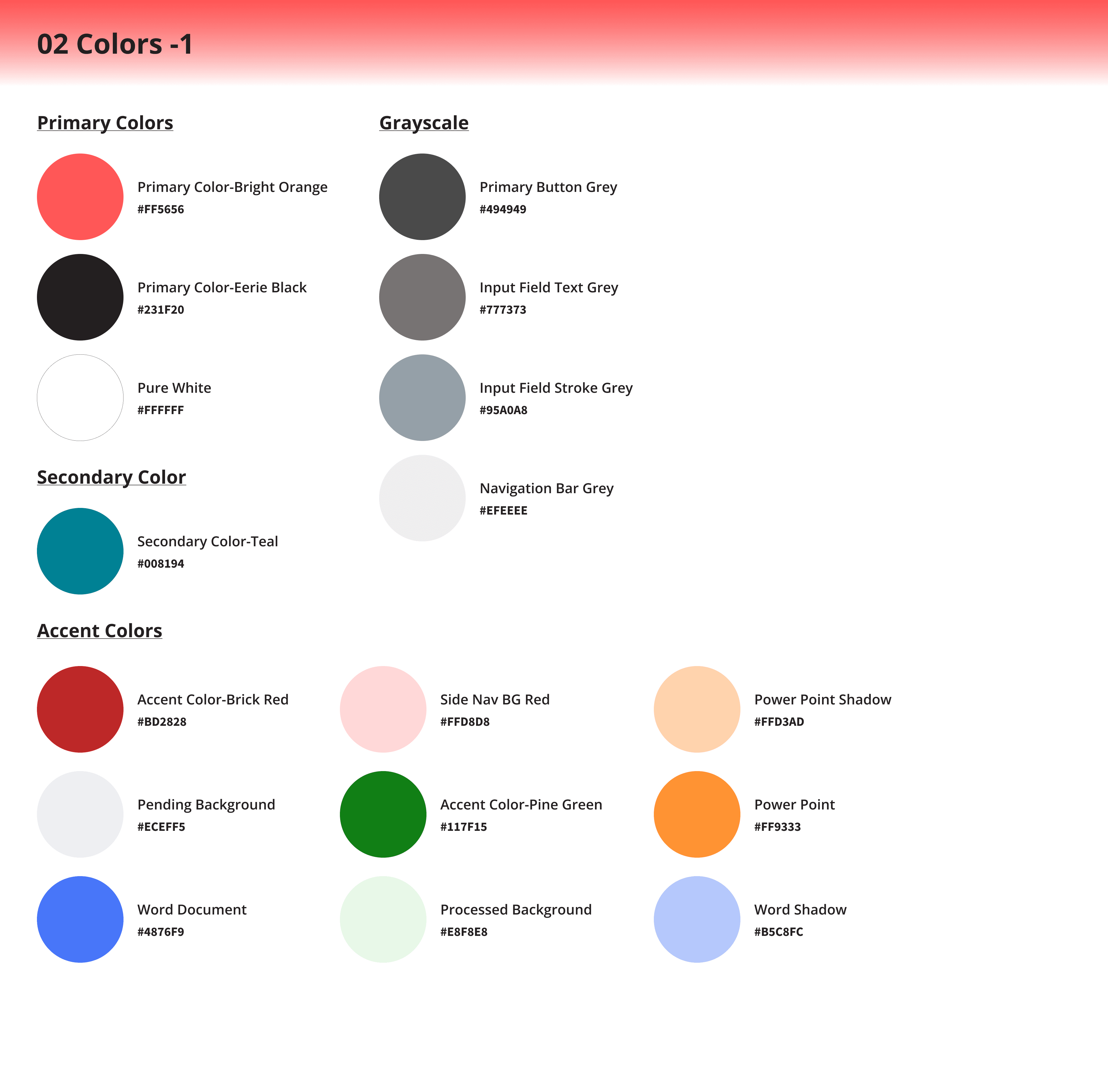
To ensure consistency and relevance, we updated the style guide to reflect the latest design changes. This involved revising color schemes, typography, and component guidelines.
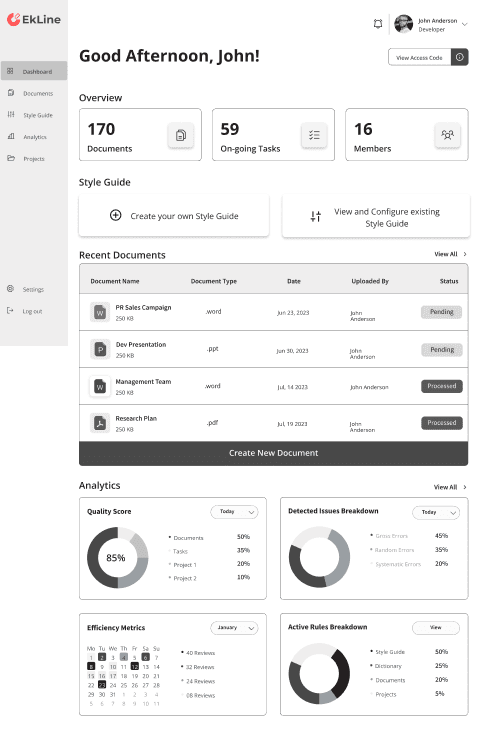
Iteration #1
Iteration #2
Iterations +
Dashboard
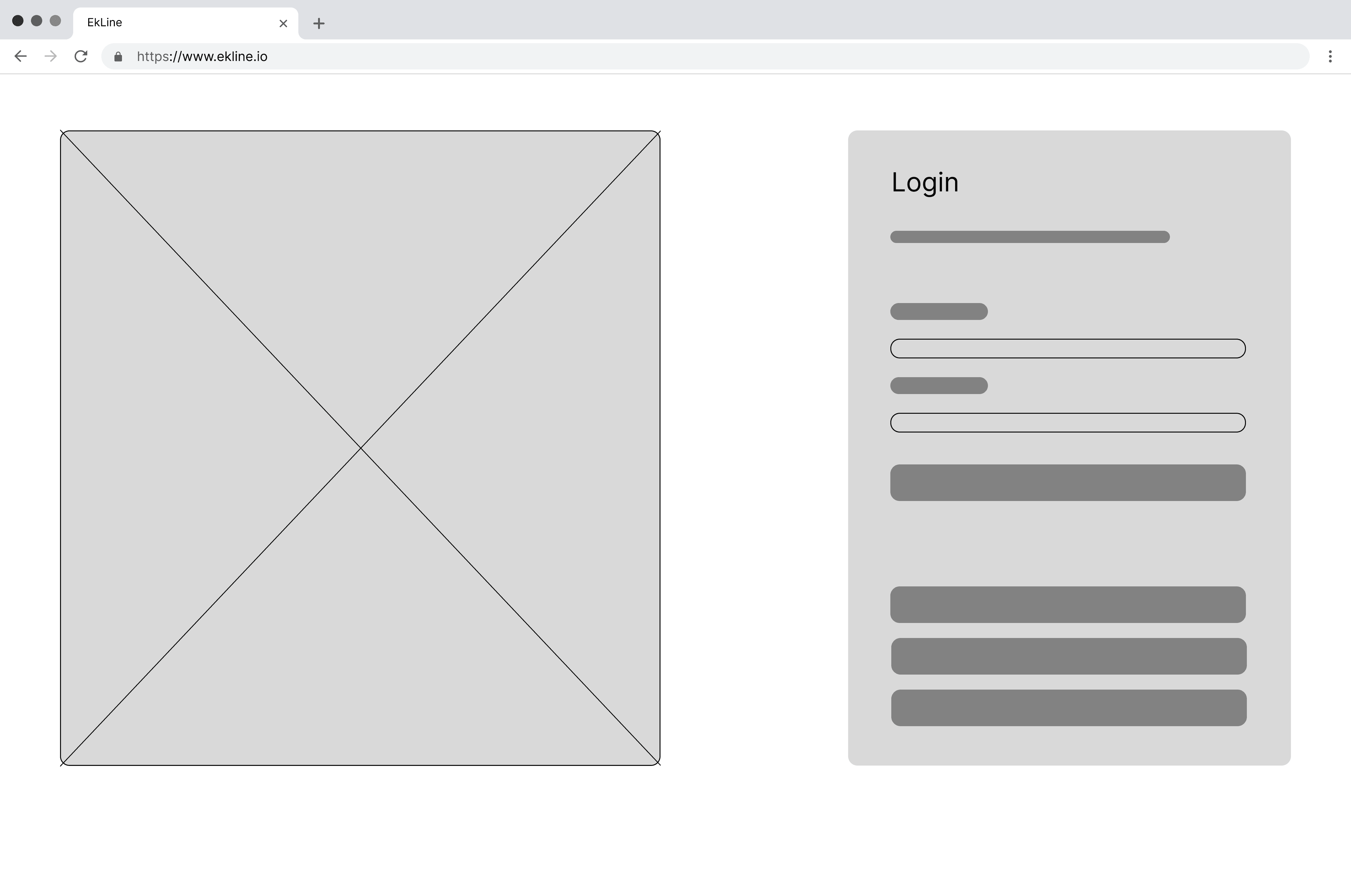
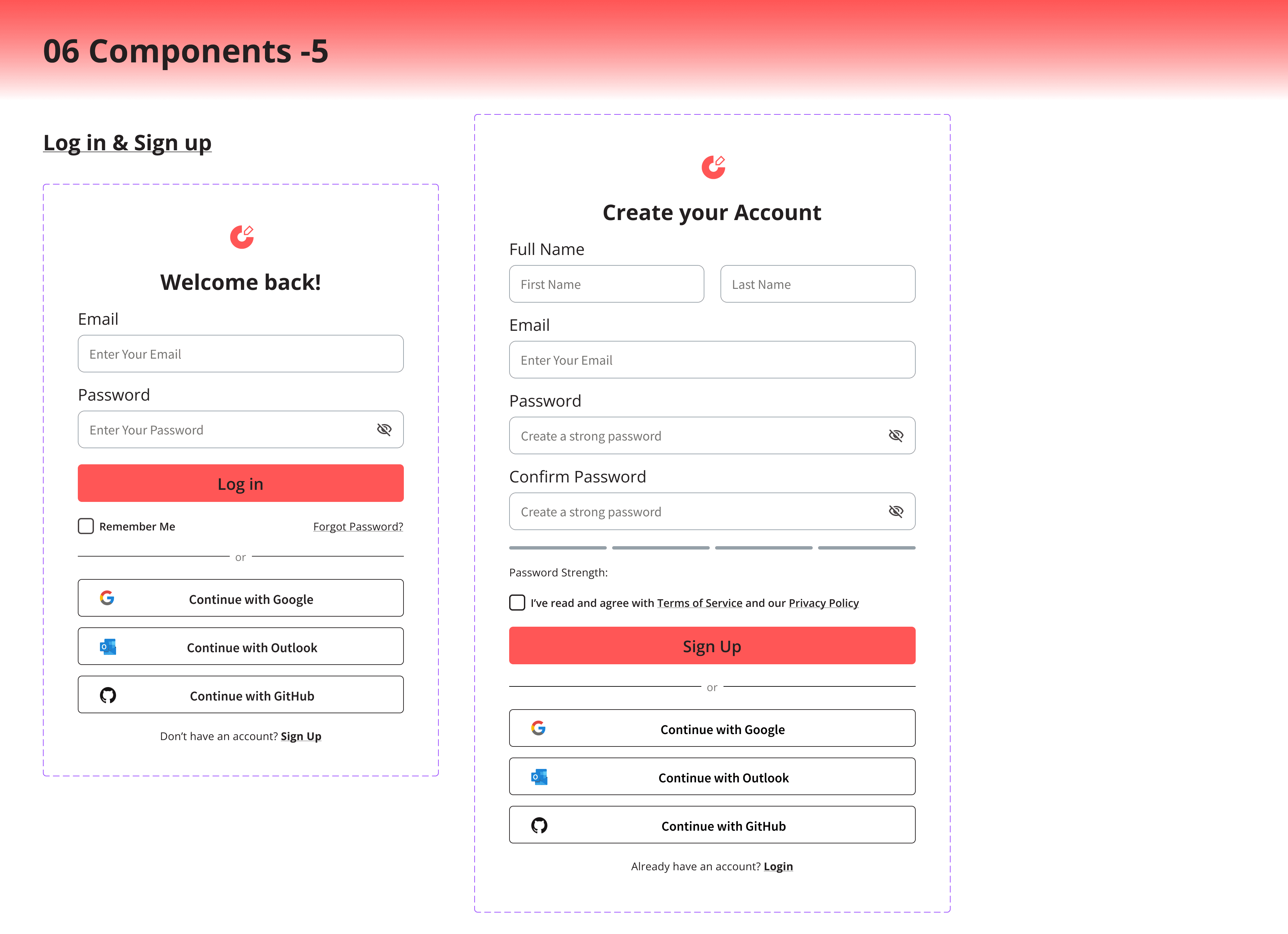
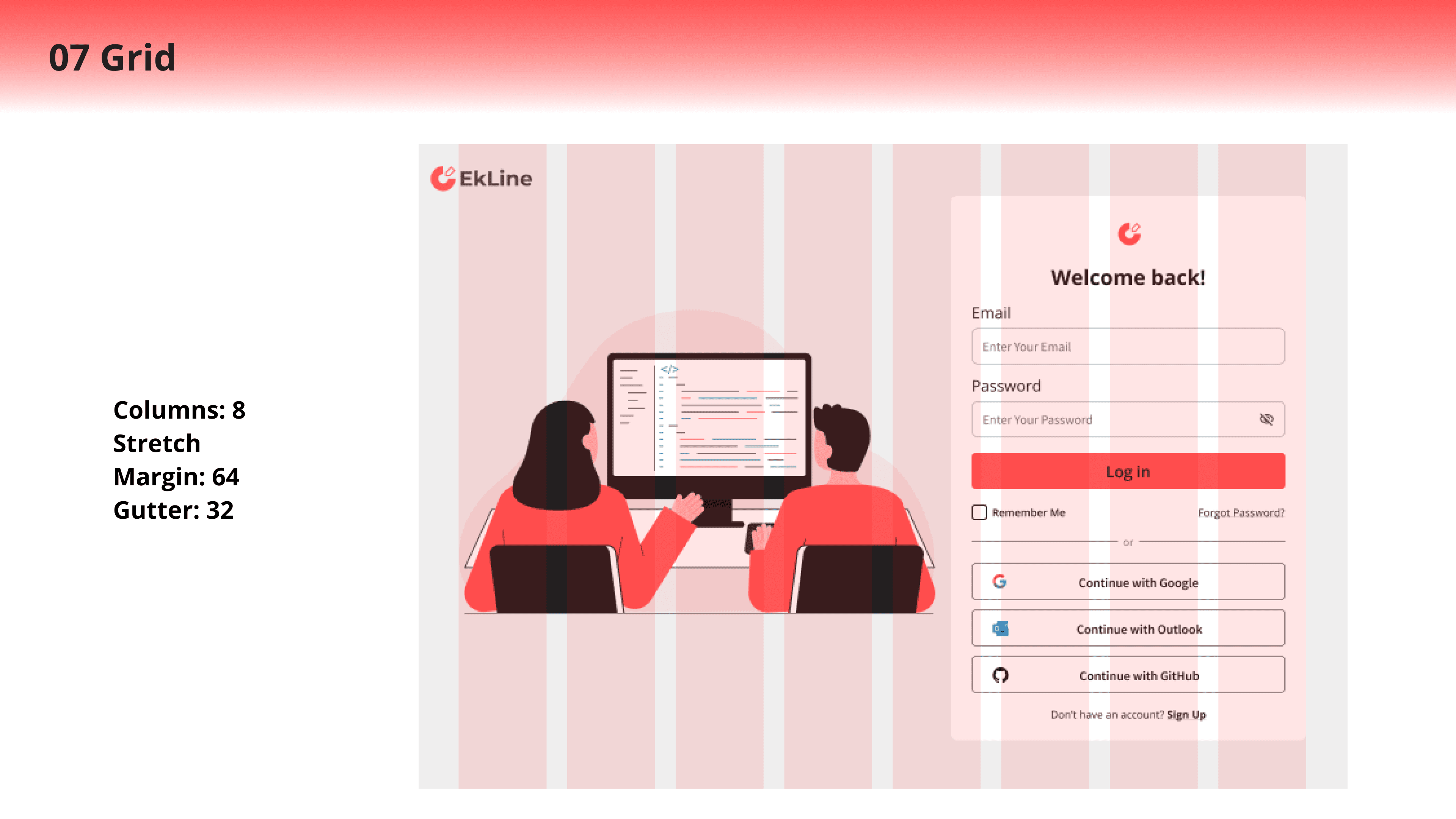
Login and Sign Up
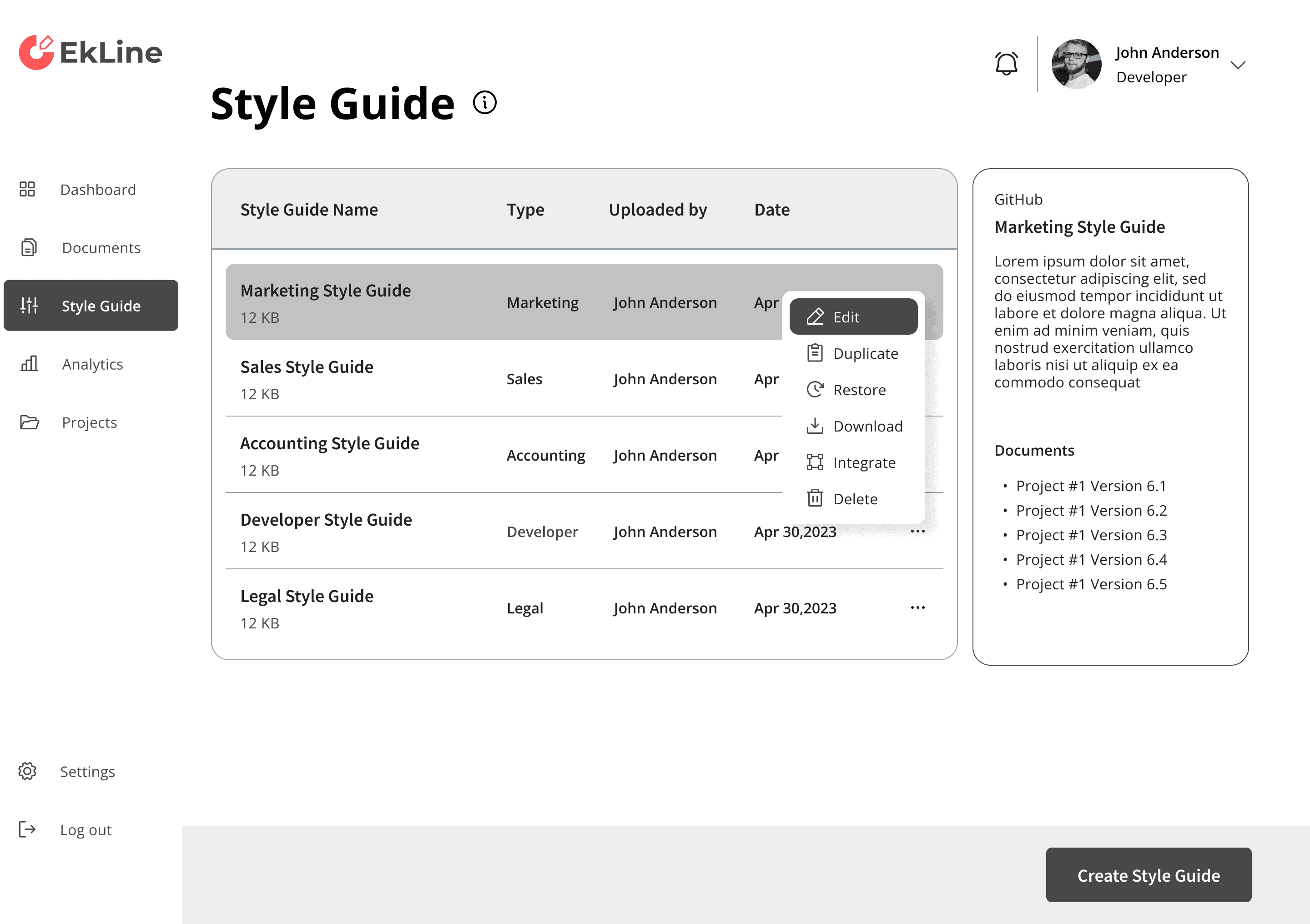
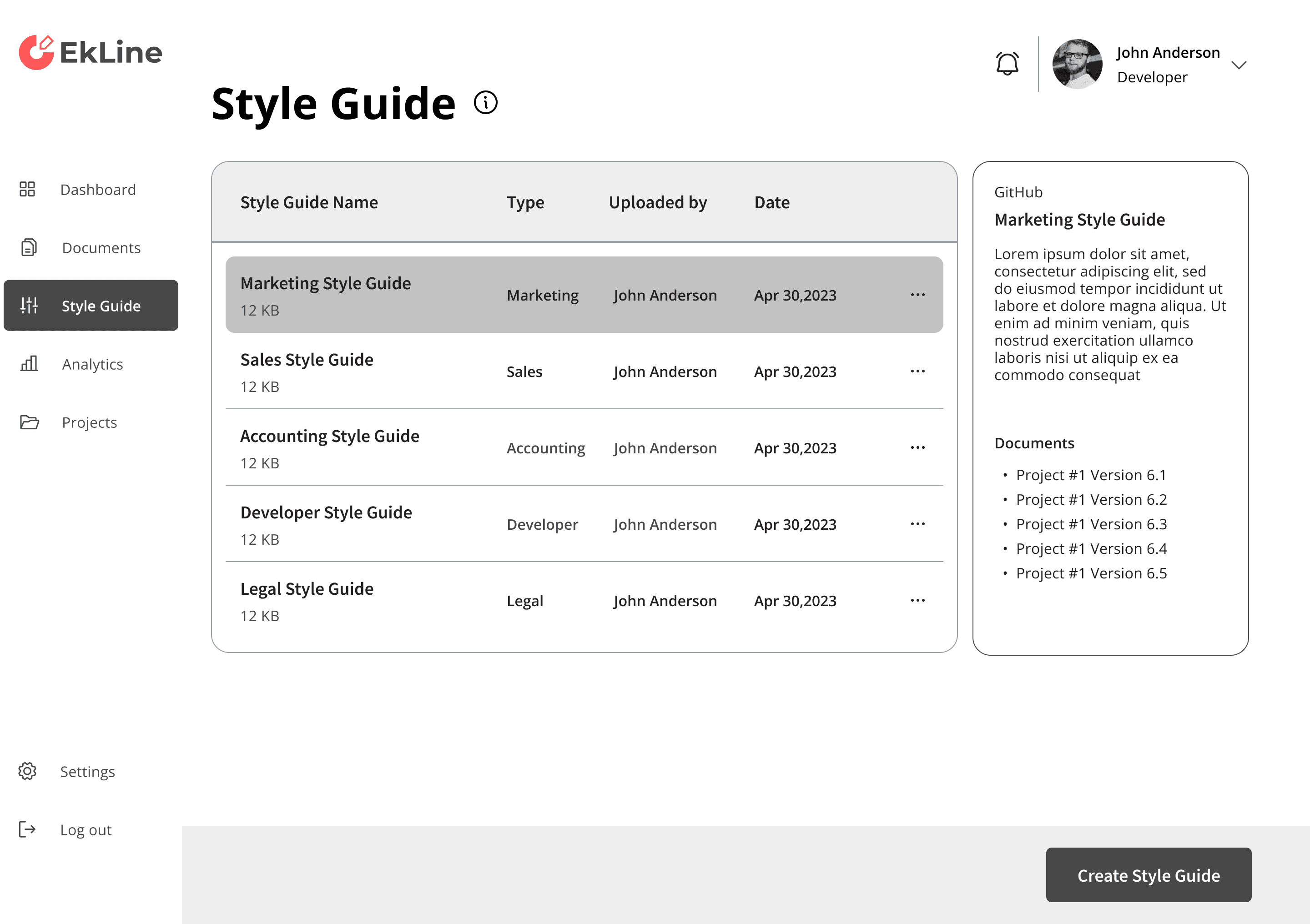
Style Guide Creation and History
Style Guide Configuration
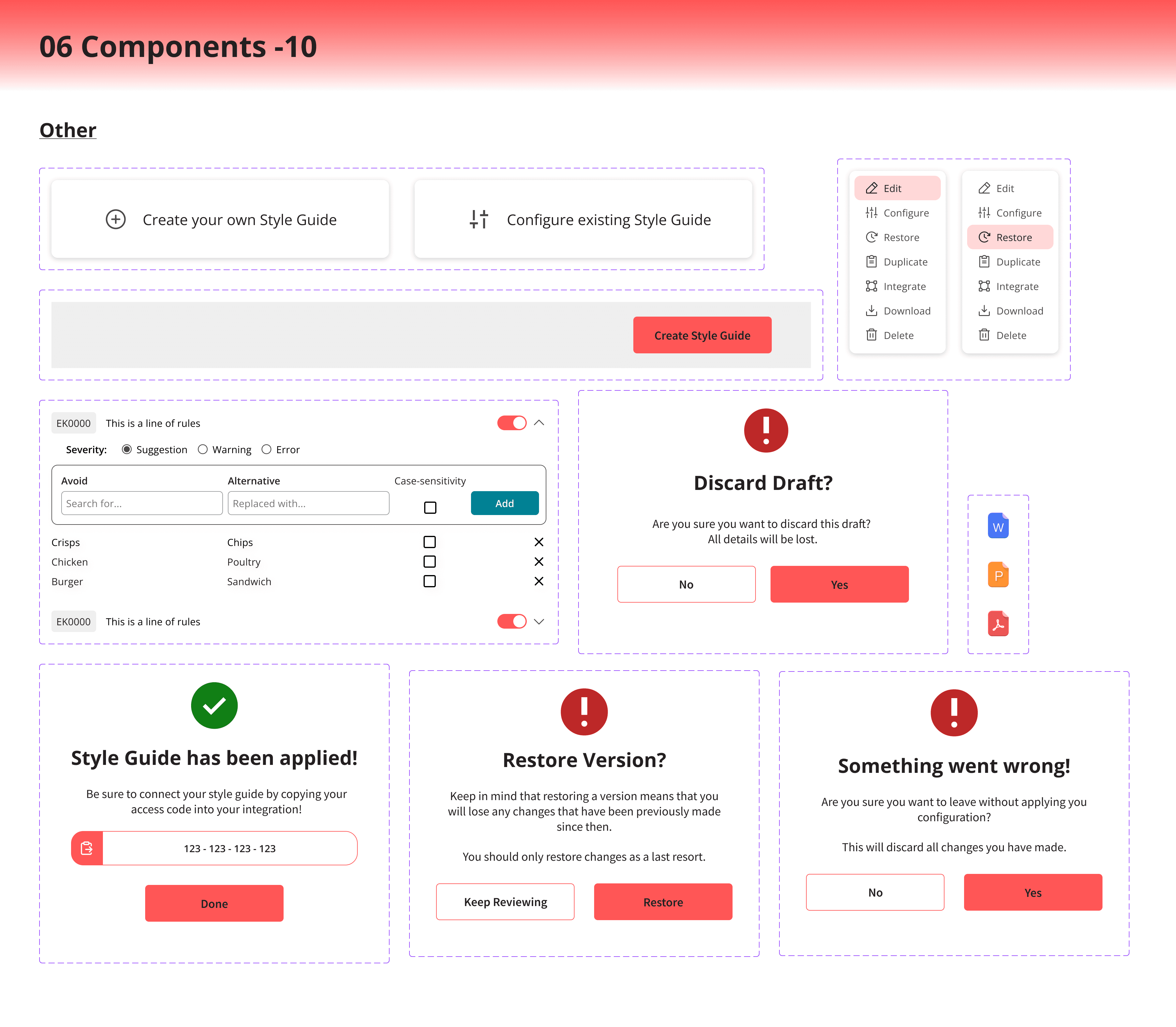
Applying the Final Touches!
Design Refinement:
Comprehensive Tab Design: I designed all style guide tabs and pages to display all configurations, custom and alternative terms.
Alternative Word Functionality: I ideated and designed the alternative word feature for customization.
Modal Design and Layout: I created the modals and carefully arranged all elements to ensure a smooth and intuitive user experience.
My dashboard designs for both new and existing users successfully progressed to the final iteration, with a couple of additions from other designers.
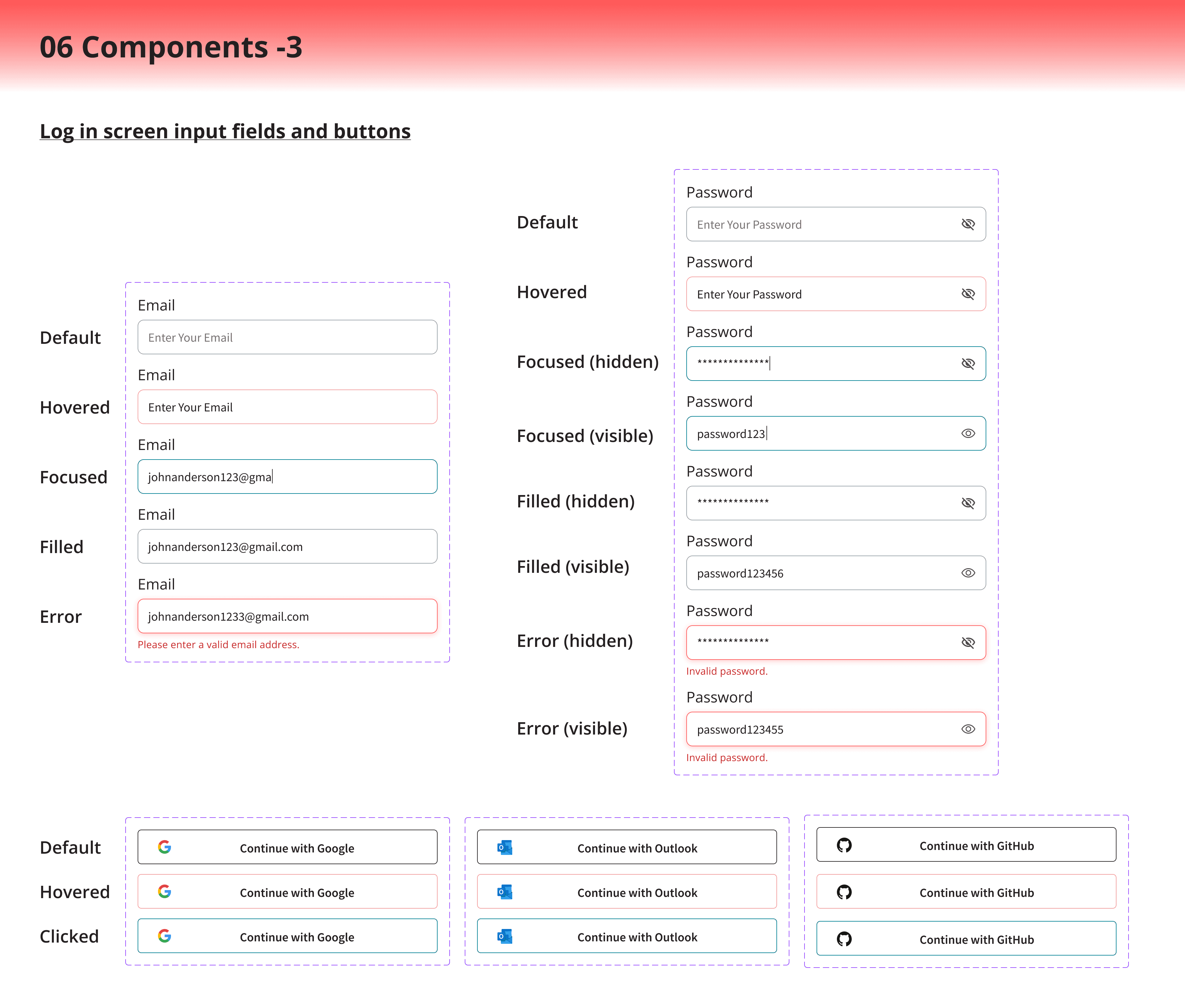
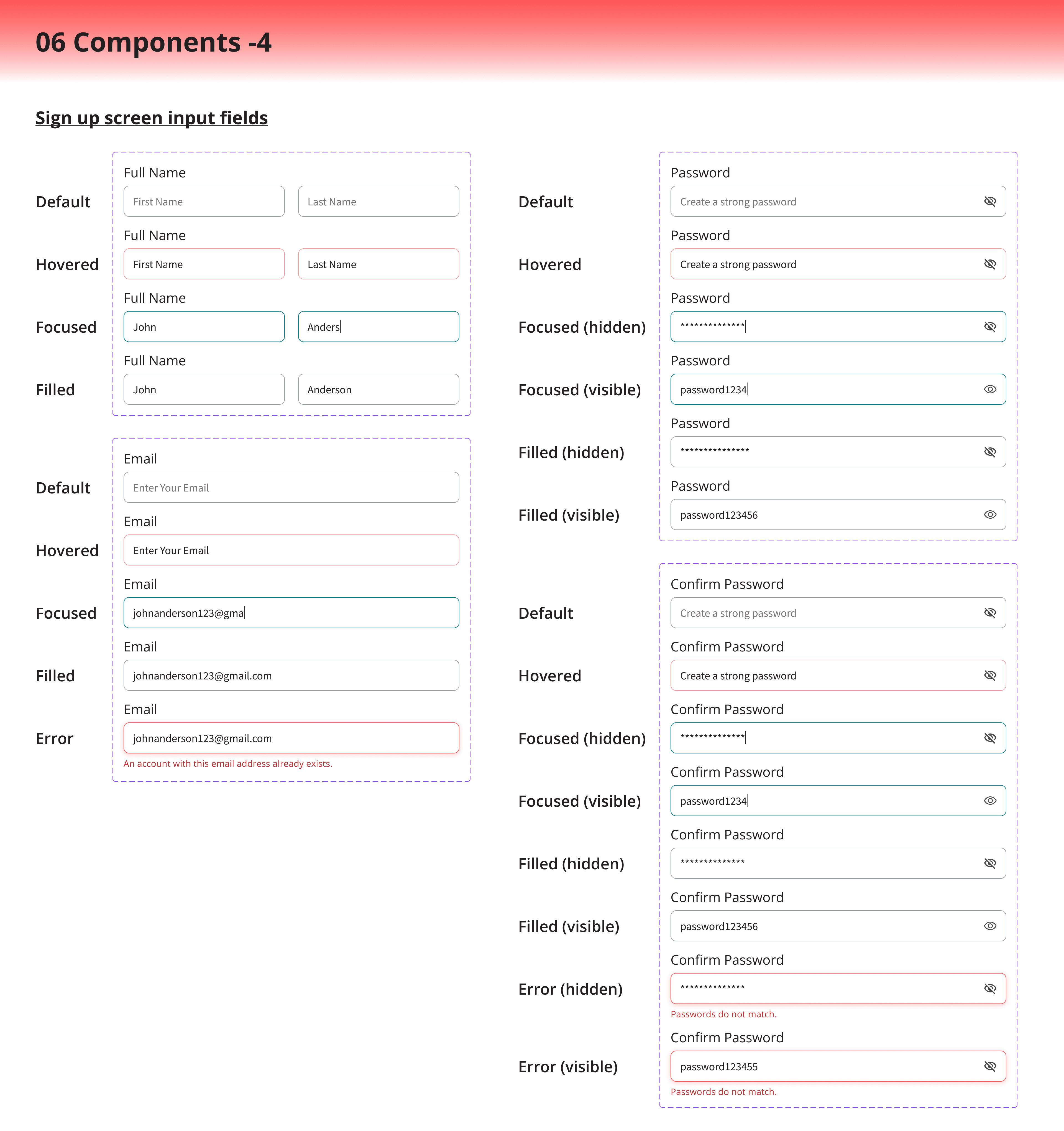
I designed a simple and smooth login/sign-up flow with clear fields and easy-to-find buttons for a hassle-free user experience.
My team and I developed a 3-step style guide creation. I was responsible for designing the history section:
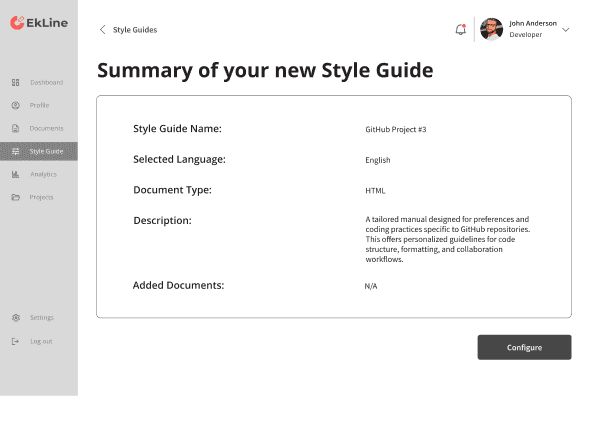
As the lead designer for this flow, I developed the functionality and confirmation process for style guide configurations.
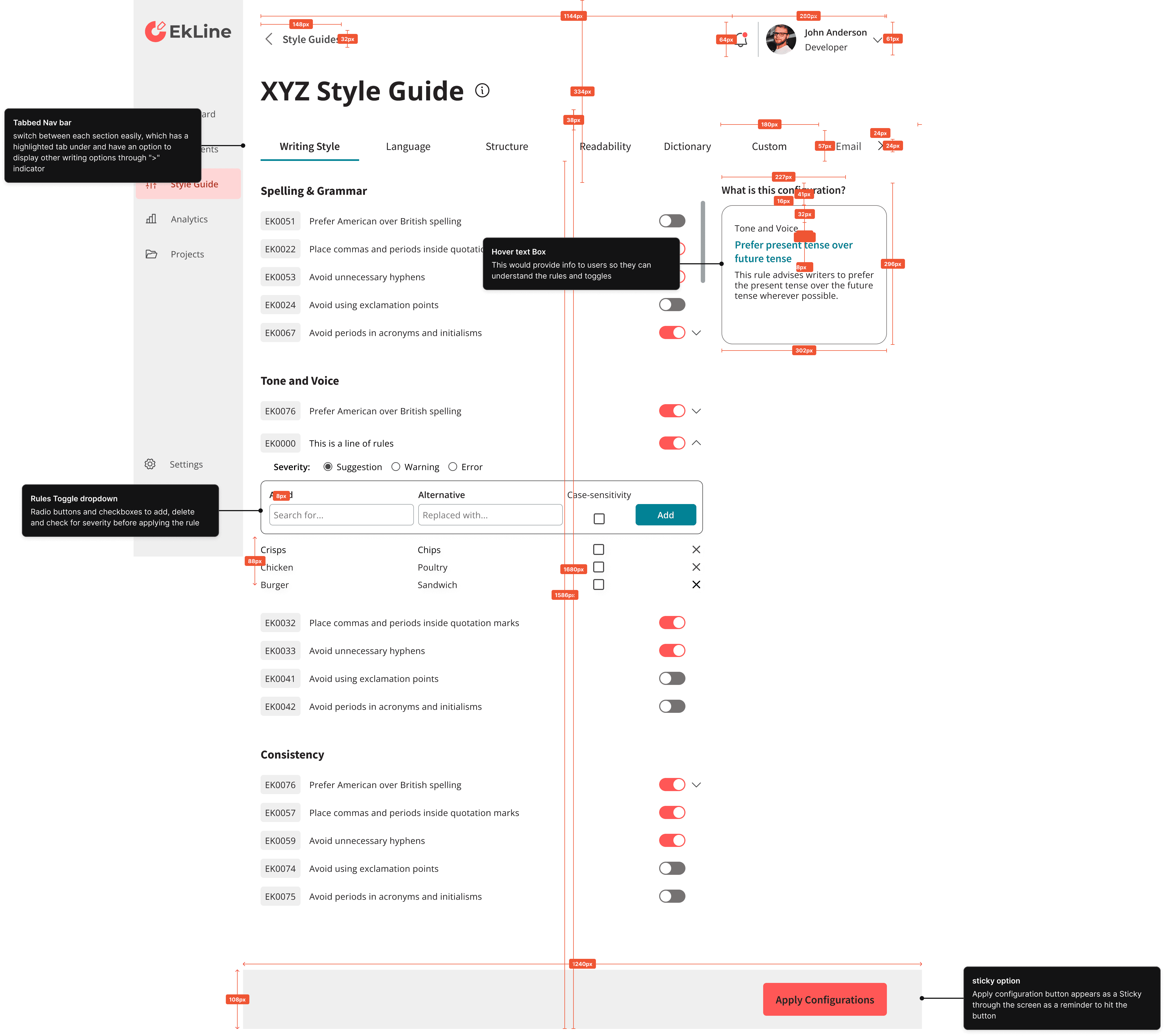
My team and I provided the developers with all the necessary measurements, annotations, and details of UI components, behaviors, animations, and interactions. This ensures a smooth transition from vision to a functional product, ensuring that the design intent is accurately implemented in the final product.
UI Iteration #3
UI Iteration #1
UI Iteration #2
MY ROLE
UX
UI
TIMELINE
Nov - Feb 2024
12 weeks
Figma, Slack
TOOLS
MY TEAM
5
UX
1
QA
1
PM

“As a user, I want to create an account so I can log in.”
“As a user, I want to access my dashboard so I can view my documents and style guides.”
Before
After



First-time Users
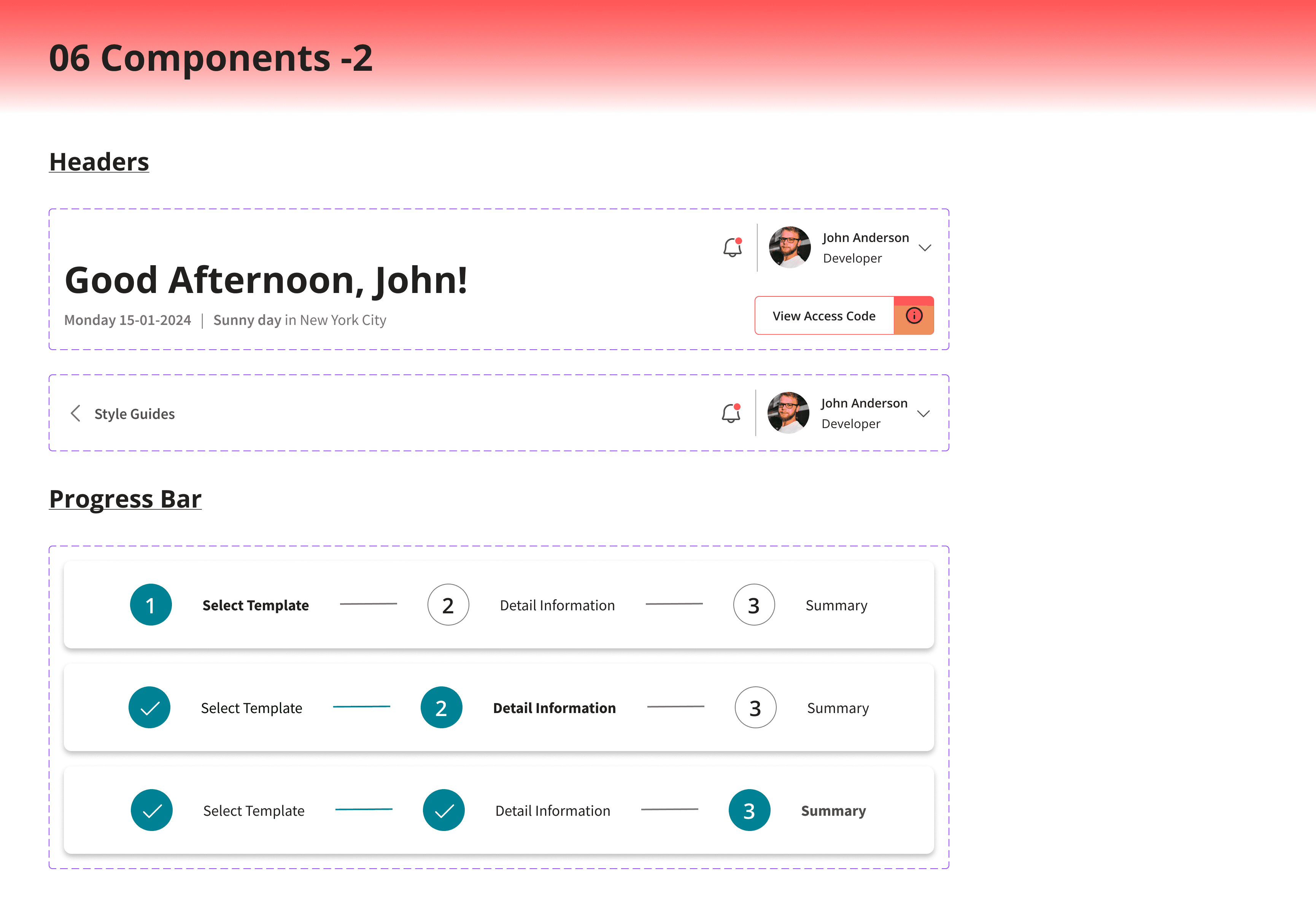
Access code Visibility
Solution:
Designed for first-time users emphasizing on integrating EkLine into their program
I wanted to improve the experience for first-time users and emphasize the importance of integration.
I realized that just providing a "view access code" might not be sufficient to clearly communicate the need to integrate.
“As a user, I want to be able to create a style guide.”
“As a user I want to configure the style guide that is used for my Documentation.”
Style Guide Creation
Style Guide Configuration
Login/Sign Up
Dashboard
From the testing, we saw that we needed to reiterate a more intuitive and usable product.
Fortifying the foundational features of the Start Up App
User Flow
DESIGN PROCESS
Style Guide Creation
Style Guide Tab Page
Style Guide Configuration
Login/Sign Up
Dashboard
From your email and messages to your task board

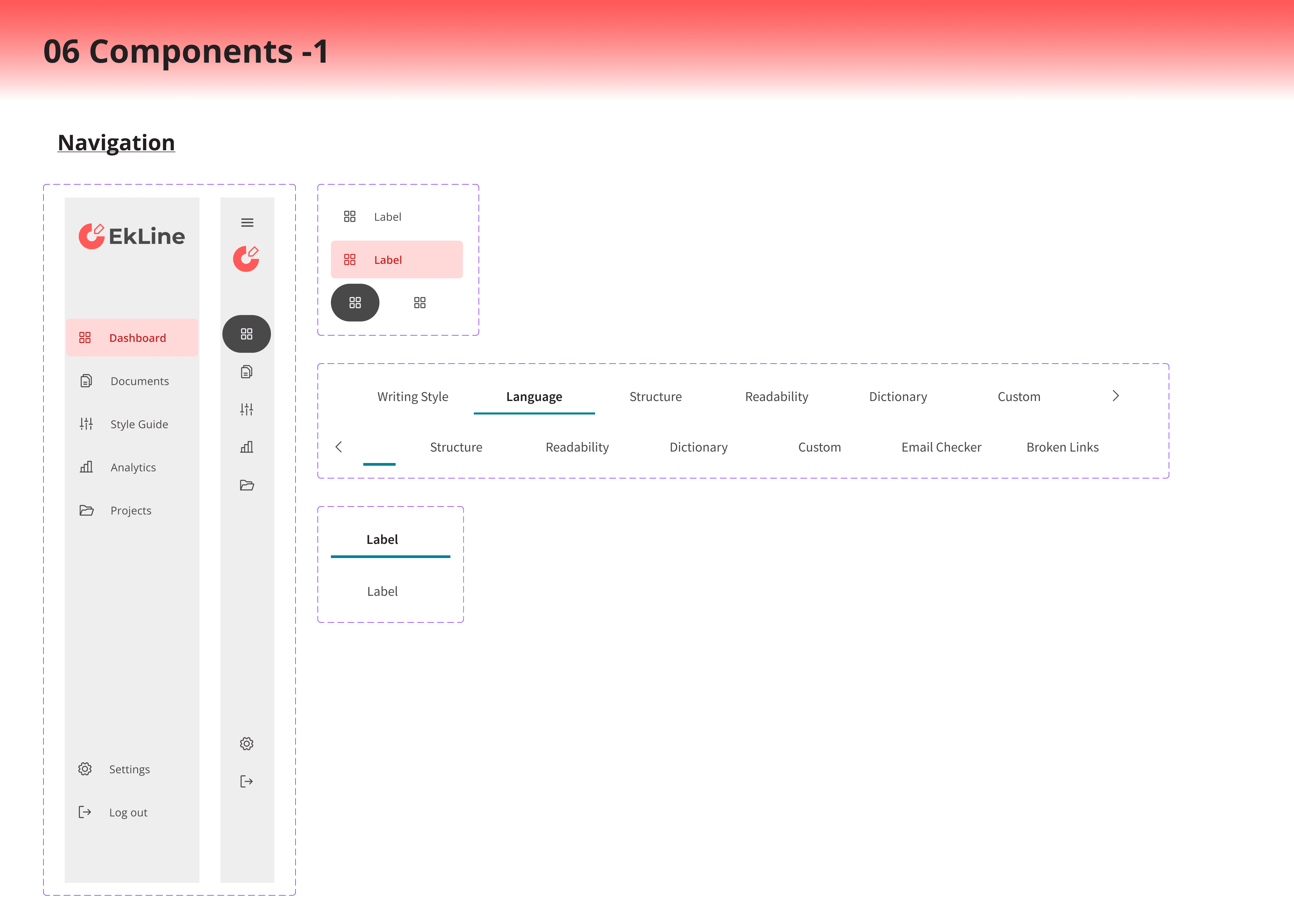
UX Design
UI Design
Define the users
Identify the goals our target audience wants to achieve
Translate goals into user stories and user flows
Organize the team and assign specific tasks to each designer
Transform our users goals to design through ideations and iterations
Design and refine